运用.htaccess设置图片防盗链的细致要领
真正有用的.htaccess写法为
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !jb51.net [NC]
RewriteCond %{HTTP_REFERER} !youdao.com [NC]
RewriteCond %{HTTP_REFERER} !zhuaxia.com [NC]
RewriteCond %{HTTP_REFERER} !twitter.com [NC]
RewriteCond %{HTTP_REFERER} !facebook.com [NC]
RewriteCond %{HTTP_REFERER} !xianguo.com [NC]
RewriteCond %{HTTP_REFERER} !google.cn [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !google.com.tw [NC]
RewriteCond %{HTTP_REFERER} !google.com.sg [NC]
RewriteCond %{HTTP_REFERER} !google.com.hk [NC]
RewriteCond %{HTTP_REFERER} !bloglines.com [NC]
RewriteCond %{HTTP_REFERER} !soso.com [NC]
RewriteCond %{HTTP_REFERER} !mail.qq.com [NC]
RewriteCond %{HTTP_REFERER} !cn.bing.com [NC]
RewriteCond %{HTTP_REFERER} !image.baidu.com [NC]
RewriteCond %{HTTP_REFERER} !feedburner.com [NC]
RewriteCond %{HTTP_REFERER} !feedsky.com [NC]
RewriteRule .(png|jpg)$ /no.gif [R,NC,L]
我把.htaccess文件和no.gif文件一起上传到了根目录,注意看最后一行,当指定类型(png或jpg)的图片涌现在非上述列表中的网站时,图片会主动替代成no.gif。
解释一下上述语句:
1、RewriteCond %{HTTP_REFERER} !^$ [NC]
允许空“HTTP_REFERER”的访问,即允许会员在阅读器地址栏中直接输入图片地址时图片文件的显示。个别而言,这是可选的,不过,倡议这么设置,要是强制必须拥有“HTTP_REFERER”才能访问,可能会带来某些题目,比方说在会员通过代理服务器访问时。
2、 RewriteCond %{HTTP_REFERER} !zhukun.net [NC]
设置允许访问的HTTP来源,包括我们的本身站点、Google、Baidu、Bloglines、Feedburner、feedsky等。
3、 RewriteRule .(jpg|png)$ /no.gif [R,NC,L]
定义被盗链时替换的图片,让所有盗链 jpg、png 等图片的网页,显示根目录下的 no.gif 文件。注意:这里必须有一个“/”,而且no.gif件体积越小越好,越小就越节俭流量。
4、注明一下其中的 R、NC 和 L
R 就是转向的意思
NC 指的是不区分大小写
L 指明本次转向到此完毕,后续的转向不挨先前判断语句的影响
特殊注意:不倡议同时制止gif|jpg|png这三种图片文件,比方你已经制止了gif,但是却用了no.gif来替代盗链图片,这样确定会出题目。要是你想同时制止这三品种型,可以运用下列要领来解决:
RewriteRule .(gif|png|jpg)$ http://farm3.static.flickr.com/2743/4462030670_dc36df0e3d_o.png [R,NC,L]
即用其它服务器上(未设置过防盗链)的图片来替代演示。
本要领已在Godaddy的免费空间上测试成功,再次声明一下,清风小荷塘原创文章,转载请标明来源。
下面是其它网友的补充,直接当地例外一个目录
RewriteEngine on
RewriteCond %{REQUEST_URI} ^/images
RewriteRule ^.*$ - [L]
RewriteCond %{REQUEST_FILENAME} \.(jpg|gif|bmp|zip|rar|mp3|txt|png|wma|wmv)$ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !www.laoyao.me [NC]
RewriteCond %{HTTP_REFERER} !laoyao.me [NC]
RewriteCond %{HTTP_REFERER} !www.zhuaxia.com [NC]
RewriteCond %{HTTP_REFERER} !www.google.com [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !www.google.com.hk [NC]
RewriteCond %{HTTP_REFERER} !google.com.hk [NC]
RewriteCond %{HTTP_REFERER} !www.google.cn [NC]
RewriteCond %{HTTP_REFERER} !google.cn [NC]
RewriteCond %{HTTP_REFERER} !www.baidu.com [NC]
RewriteCond %{HTTP_REFERER} !www.baidu.cn [NC]
RewriteCond %{HTTP_REFERER} !baidu.com [NC]
RewriteCond %{HTTP_REFERER} !baidu.cn [NC]
RewriteCond %{HTTP_REFERER} !bloglines.com [NC]
RewriteCond %{HTTP_REFERER} !www.ask.com [NC]
RewriteCond %{HTTP_REFERER} !www.163.com [NC]
RewriteCond %{HTTP_REFERER} !www.yahoo.com [NC]
RewriteCond %{HTTP_REFERER} !www.sogou.com [NC]
RewriteCond %{HTTP_REFERER} !www.soso.com [NC]
RewriteCond %{HTTP_REFERER} !www.sina.com.cn [NC]
RewriteCond %{HTTP_REFERER} !www.msn.com [NC]
RewriteCond %{HTTP_REFERER} !www.feedsky.com [NC]
RewriteCond %{HTTP_REFERER} !www.feedburner.com [NC]
RewriteRule (.*) /images/error.gif [R,NC,L]
代码注明:代码第二行,意思是将网站images目录的权限打开,也就是说images文件夹下的图片不进行防盗链,为何呢?由于我们的盗链告诫图片放在这个目录下,你如果不把这个目录权限打开,那么他人盗链的时候,连这张盗链告诫图片也显示不出来,只能显示红叉叉,这不是我们想要的结果。代码第四行为需要防盗链文件的后缀名,可以自行依据需要修改。后边那些代码的意思是哪些网站可以不防盗链,都是一些搜寻引擎之类的,还有本人站的网址。代码最后一行为盗链时显示的告诫图片。也可以将这张图片寄存到其他的网站,比方某些图片存储空间,这样的话就可以更加节俭本站流量了。
补充要领三:
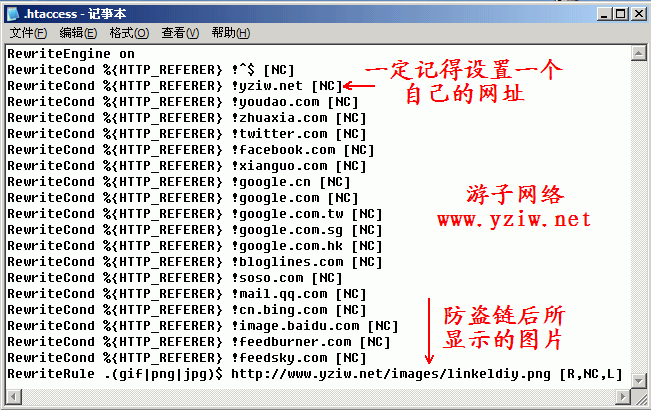
.htaccess写法为如下,下载本文的附件,附件中包括了PSD源文件。周到吧,为了不想再做图片的,只有打开改一下网址就可以用了,当然也可以本人设计!国外虚拟主机流量太小,图片防盗链接是必须做的。
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !yziw.net [NC]
RewriteCond %{HTTP_REFERER} !youdao.com [NC]
RewriteCond %{HTTP_REFERER} !zhuaxia.com [NC]
RewriteCond %{HTTP_REFERER} !twitter.com [NC]
RewriteCond %{HTTP_REFERER} !facebook.com [NC]
RewriteCond %{HTTP_REFERER} !xianguo.com [NC]
RewriteCond %{HTTP_REFERER} !google.cn [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !google.com.tw [NC]
RewriteCond %{HTTP_REFERER} !google.com.sg [NC]
RewriteCond %{HTTP_REFERER} !google.com.hk [NC]
RewriteCond %{HTTP_REFERER} !bloglines.com [NC]
RewriteCond %{HTTP_REFERER} !soso.com [NC]
RewriteCond %{HTTP_REFERER} !mail.qq.com [NC]
RewriteCond %{HTTP_REFERER} !cn.bing.com [NC]
RewriteCond %{HTTP_REFERER} !image.baidu.com [NC]
RewriteCond %{HTTP_REFERER} !feedburner.com [NC]
RewriteCond %{HTTP_REFERER} !feedsky.com [NC]
RewriteRule .(gif|png|jpg)$ http://www.yziw.net/images/linkeldiy.png [R,NC,L]

注意:最后一行替代图片要改成本人的

制止图片外链.htaccess文件下载
继续补充一下
先解释一下图片防盗链和转向:
Q 图片防盗链有什么用?
A 防止其它网站盗用你的图片,浪费你宝贵的流量。
Q 图片转向有什么用?
A 要是你的网站以图片为主,哪天发明月末没到流量就快用光了,那就可以应用图片转向,在不修改网页的条件下,把图片下载请求转向到其它空间(比方试用主机),临时过渡。
下面开端解说,比方你的图片都在img目录下,那就在该目录下放一个名为 .htaccess 的文件,内容如下:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !chong4.com.cn [NC]
RewriteCond %{HTTP_REFERER} !zhuaxia.com [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !baidu.com [NC]
RewriteCond %{HTTP_REFERER} !bloglines.com [NC]RewriteRule .(jpg|gif|png|bmp|swf|jpeg) /image/replace.gif [R,NC,L]
RewriteRule ^(.*)$ http:\/\/image.chong4.com.cn\/image\/$1 [L]
大约解释一下:
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteCond %{HTTP_REFERER} !chong4.com.cn [NC]
RewriteCond %{HTTP_REFERER} !zhuaxia.com [NC]
RewriteCond %{HTTP_REFERER} !google.com [NC]
RewriteCond %{HTTP_REFERER} !baidu.com [NC]
RewriteCond %{HTTP_REFERER} !bloglines.com [NC]
这局部是判断是否盗链,要是以上前提都成立(即访问图片的请求,既不是直接输入网址,也不是来自chong4.com.cn,也不是来自zhuaxia.com,也不是来自google.com,也不是来自baidu.com,也不是来自bloglines.com 的话),就施行以下转向:
RewriteRule .(jpg|gif|png|bmp|swf|jpeg) /image/replace.gif [R,NC,L]
意思是让所有盗链 img 目录下 jpg、gif、png、bmp、swf、jpeg 文件的网页,显示的图片都用 image 目录下的 replace.gif 图片替代掉。注意替代显示的图片不要放在设置防盗链的 img 目录下。
要是照上面的法则判断出图片请求不是盗链的,就施行下列转向:
RewriteRule ^(.*)$ http:\/\/image.chong4.com.cn\/image\/$1 [L]
意思对 img 目录下所有的请求都转向到指标服务器,比方有个图片本来的 url 是 http://www.chong4.com.cn/img/girl.jpg ,此刻就会转到 http://image.chong4.com.cn/image/girl.jpg 去。当然了你得先把原服务器 img 目录下的文件通通拷贝来临时服务器的 image 目录下,转向才会真正可用。起到的结果就是把原服务器图片下载所占用的流量通通省下,让临时服务器来接受了。
热门标签:dede模板 / destoon模板 / dedecms模版 / 织梦模板






