HTTPS混合内容解析附解决要领
什么是HTTPS混合内容
我们可能会有这样的经验,当我们通过HTTPS访问一个网站的时候,忽然有提醒:“本页面包含有不平安的内容”。这个时候会扣问是否显示“不平安的内容”,这个时候,就是碰到了有混合内容的页面了。
HTTPS下的页面,险些很少是采纳单一连贯,HTML标识、图片、JS脚本以及其他页面资源不仅是多个连贯获取到,甚至可能是来自完全不一样的服务器和网站。为了确保一个页面进行了准确的加密,所有的页面资源都通过HTTPS进去获取是须要的。但在现实状况中,全部资源都采纳HTTPS却不常见,这就倒是了混合内容(mixed content)平安题目的发生。
发生混合内容的缘由
程序员某些程序员依然基于HTTP下的编程习惯,导致代码的不严谨。最常见的就是采纳绝对途径的方式,访问网站上的资源,在HTTP的模式下这种方式可能都是准确的,但一旦这些页面要求改用HTTPS,这些元素就很可能是被通过HTTP调用,而发生差错。
Mashup
随着Mashup的开展,网站不再是本人供给全部内容,它们混合其他网站的内容,而内容的来源则被隐去。Mashup虽然对开发者来说非常有用,但也让我们的HTTPS变得不可捉摸。
Mashup主要通过在页面加载第三方的JavaScript代码来实现的,在HTTPS加密的高低文中,经常会涌现第三方的内容和服务不支撑HTTPS加密,前几年,百度和Goolge的许多服务业也都不支撑HTTPS,最近2、3年,才开端支撑全网SSL,但有些小的服务商仍然不能做到全部支撑HTTPS。
CDN
CDN在环球创立大量的服务器,可以通过对会员访问IP地址的判断,选中最优的网络访问位置,为会员供给大量的(主如果静态)数据文件。平常CDN要支撑会员通过HTTPS访问内容的老本比较高,由于CDN平常运用BDNS的域名解析技术,这会对一个网站在环球的各个不一样的分发站点分配不一样的主机名,所以我们经常必须采纳Wildcard通配符证书,甚至Wildcard San证书来支撑,同时由于SNI的兼容性还不足完美,每个分发点最佳都具体本人独立的IP地址,这也导致运维的复杂性和老本的提高。
混合内容的影响混合内容的影响主要与没有被加密的内容性质所决议,当前主要有两种性质的内容:
混合被动内容(Mixed passive content),混合自动内容(Mixed active conttent)。前者也叫混合显示(Mixed Display),它们是低风险的内容,例如图片; 后者也叫作混合脚本(Mixed Scripting),它们是高风险的内容,常见的有JavaScript脚本。
混合自动内容是要挟的真正来源。一个不被加密的JavaScript文件的援用,可能会被自动袭击者劫持,并用来获取对页面的完全控制,已经运用挨害者的身份在网站上施行任意的行动。关于其他惊险的资源类型也是如此,包括:HTML(框架)、CSS、FLASH和JAVA利用程序等。
混合被动内容虽然不是那么的惊险,但仍然会毁坏页面的完备性。在某些状况下,袭击者可以通过在图片中插入信息来捉弄挨害者,可能导致钓鱼袭击的产生。
阅读器的处置
Android阅读器
Android的阅读器对混合内容没有任何限定。
Chrome
Chrome从版本38开端,会阻止所有的混合自动内容。
Firefox
Firefox很久之前就可以对混合内容进行检测并发出告诫,但不断到版本23今后,开端对所有的混合自动内容进行阻断。
IE
IE从IE5(1999年)开端就支撑对混合内容的检测,当IE检测到统一个页面上存在加密和明文内容的时候,它将提醒会员来决议怎样处置。但不断到IE9今后,才开端对混合自动内容进行阻断,同时开端对混合的被动内容采取了默认的方式。
Safri
Safri当前不阻断任何混合内容,这是它与其他阅读器比拟的一个很大的区别。
Images |
CSS |
Scripts |
XHR |
Websockets |
Frames | |
| Android Brower 4.4 |
Y | Y |
Y |
Y |
Y |
Y |
| Chrome 41 | Y | N |
N |
N |
N |
N |
| Firefox 30 |
Y | N |
N |
N |
N |
N |
| IE 11 | Y | N |
N |
N |
N |
N |
| Safari |
Y |
Y |
Y |
Y |
Y |
Y |
查找混合内容
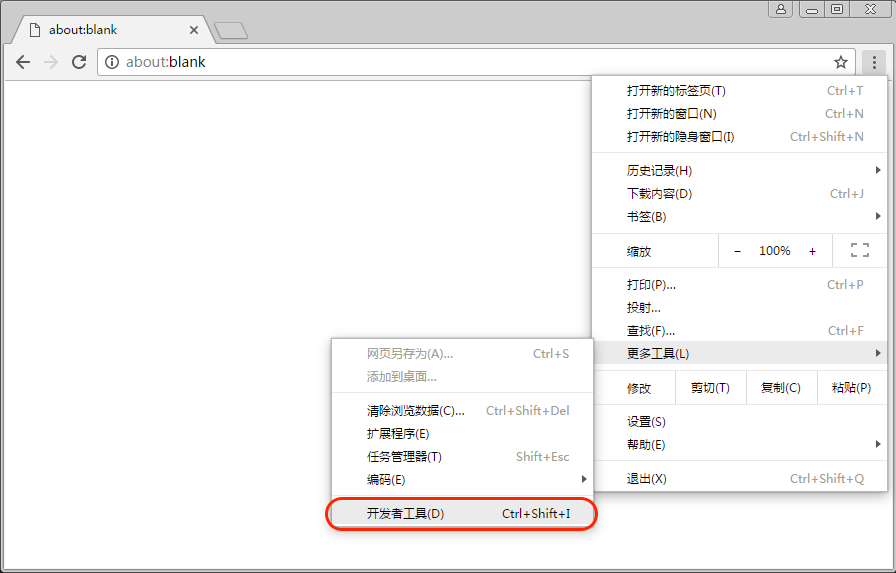
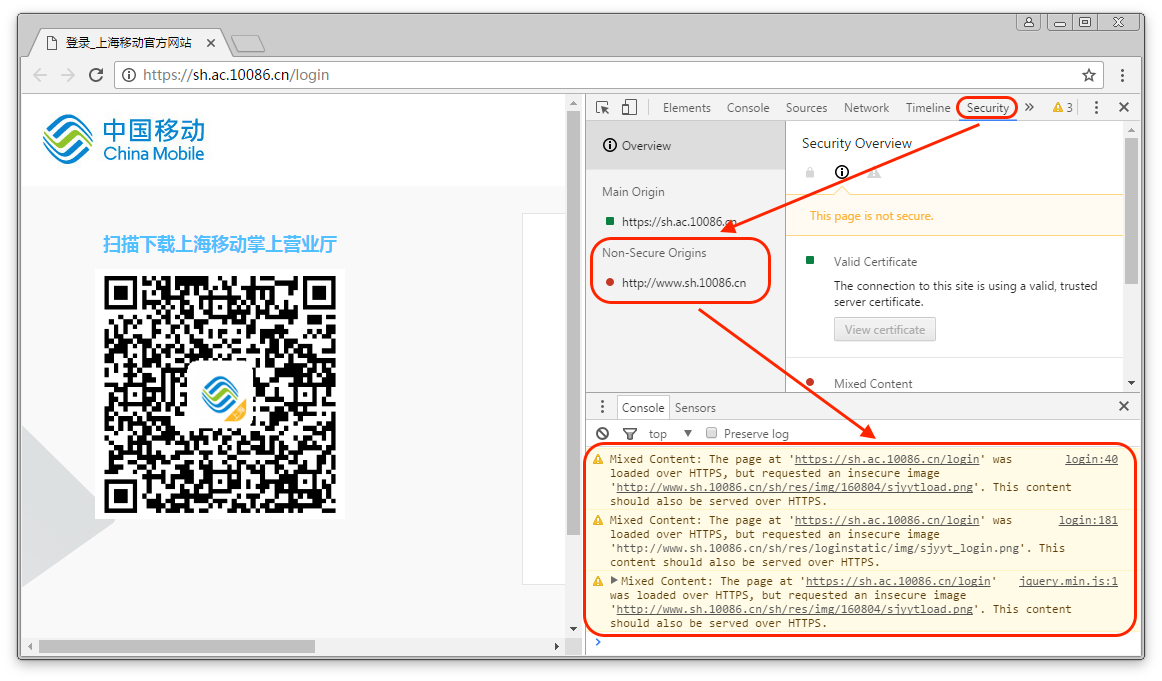
查找网页是否存在混合内容,举荐运用Chrome的“开发者工具”:

访问需要测试网页,然后打开,开发者工具,选中“Security”-"Non-Secure Origin",就可以看到Mixed Content:

解决办法
检查代码
新的网站开发,在搭建测试环境时,倡议直接在测试环境部署HTTPS,以确保网站在测试时就能及时发明混合内容题目,并及时纠正。
程序员在代码开发时,可以采纳下列方式:
当地的图片和脚本通过HTTP显示方式直接调用。可以检索所有通过http://绝对途径方式调用的元素,改用当地相对途径。访问了一些外网的图片和脚本。譬如某网站www.domain.com,将图片放在另外一个站点img.domain.com,将脚本访问js.domain.com上,请在每个站点都部署HTTPS,然后将原先的http://的援用方式调整为//的援用方式。例如:原先的代码 <img src="http://img.domain.com/image/1.jpg" /> 修改为 <img src="//img.domain.com/image/1.jpg" /> 。调整后,阅读器会主动选中http还是https来访问外网资源。如需要运用第三方系统供给的利用服务,请追求支撑HTTPS的服务商,当前百度和Google都已经支撑全网HTTPS,而且正规的利用服务上,都会开端支撑HTTPS了。HTST
HTST是一种强迫阅读器获取平安资源的机制,即便在面临会员差错(譬如会员用80端口访问到你的网站)以及实现差错(网站开发人员在HTTPS页面上加了不平安的元素)也仍然有效。这个特性有效的消弭了混合内容的题目,但仅能在你能控制的域名下工作。
HTST要求通过301跳转的方式,一下仅就IIS简要介绍一下:
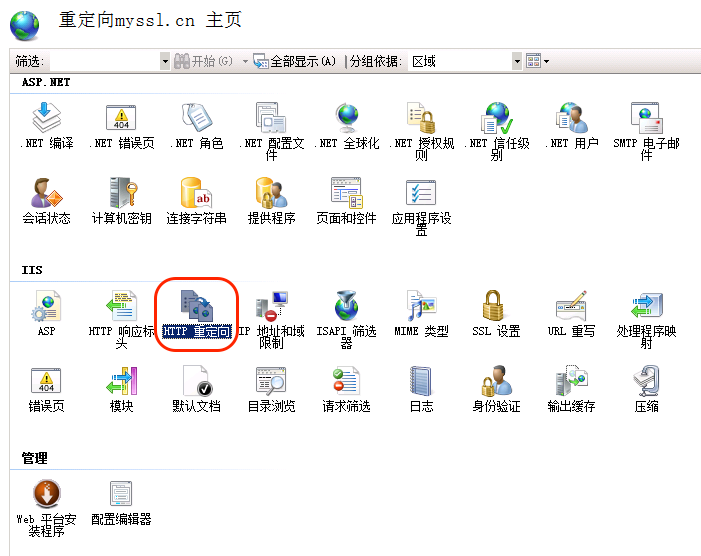
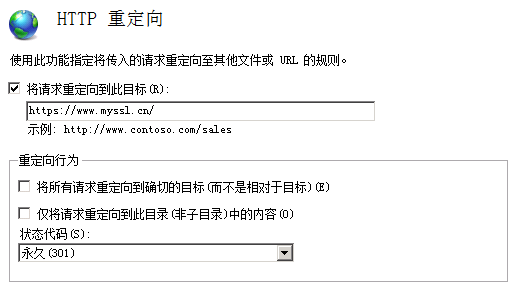
首先在网站上配置1个HTTP的网站,和一个HTTPS的网站,选中HTTP重定向:

状态代码设置为:永恒(301)。重定向到雷同域名的HTTPS站点上。

有关HTST的细致运用,我们将另外发文介绍。
CSP
为了阻断从第三方网站获取到的不平安资源,可以运用平安内容战略(Content Security Policy,CSP)。这个平安特性可以对不平安的资源进行阻断。它同时还有许多其他有用的特性来处置利用层平安题目。
热门标签:dede模板 / destoon模板 / dedecms模版 / 织梦模板






