在vscode中运用Git的教程
vscode简介
VSCode是微软推出的一款轻量编辑器,采取了和VS雷同的UI界面,搭配合适的插件可以优化前端开发的体验。
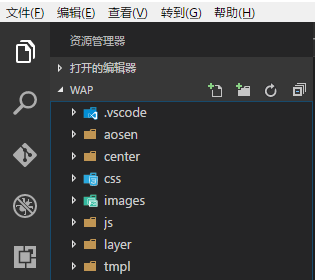
布局:左侧是用于展现所要编辑的所有文件和文件夹的文件治理器,顺次是资源治理器,搜寻,GIT,调试,插件,右边是打开文件的编辑区域,最多可同时打开三个编辑区域到侧边。在初次运用时要是当地没有安装git会提醒先安装git,然后重新启动vscode。
用了git最利便的就是比方在企业写了许多代码后回到家打开vscode只需要点击一下pull就能全部同步过来。是不是很利便。。。。究竟以前我都是拿u盘拷贝回家或者存到云盘再下载下来。。
我这里用的是国内的码云托管的代码,,github都是英文看不懂。。
由于vscode中带的有git治理功能,只需要学一点对于git的操纵知识就够了。
首页要下载‘msysgit'然后安装到电脑要不然vscode中的git是不能用的。安装完成后主要运用Git Bash这个程序来操纵
1、将代码放到码云
- 到码云里创建一个仓库,完成后码云会有一个下令教程按上面的来就行了
- 码云中的运用教程
Git 全局设置:
git config --global user.name "ASxx" git config --global user.email 123456789@qq.com
新建 git 仓库:
mkdir wap cd wap git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git git push -u origin master
已有项目?
cd existing_git_repo git remote add origin https://git.oschina.net/name/package.git git push -u origin master
下面说下细致的当地操纵步骤:
1、用vs打开你的项目文件夹

2、配置git
打开Git Bash输入下列下令
要是还没输入全局配置就先把这个全局配置输入上去
Git 全局设置:
git config --global user.name "ASxx" git config --global user.email 123456789@qq.com
然后开端做提交代码到码云的配置
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git //用你仓库的url git push -u origin master //提交到你的仓库
正常状况下上面的下令施行完成后,当地文件夹会有一个隐蔽的.git文件夹,云端你的仓库里应当会有一个README.md文件。
3、在vscode中提交代码到仓库
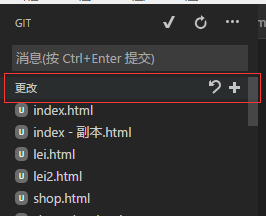
回到vs code打开git工作区就会看到所有代码显示在这里

点击+号,把所有文件提交到暂存区。
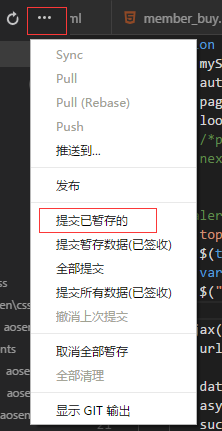
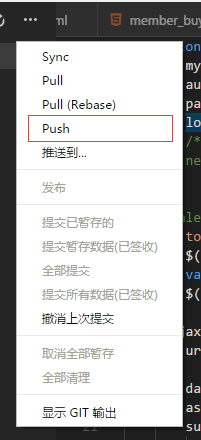
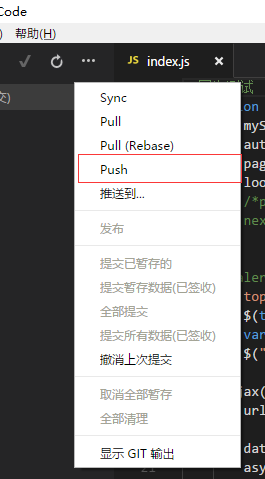
然后打开菜单选中--提交已暂存的

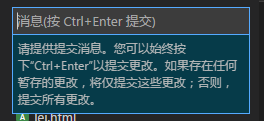
然后按提醒随意在新闻框里输入一个新闻,再按ctrl+enter提交

然后把所有暂存的代码push云端,

点击后,会弹出让你输入账号密码,把你托管平台的账号密码输入上去就行了。。。
不出题目的话你整个项目就会提交到云端上了。
在vs中每次更新代码都会要输入账号密码,利便起见,可以配置一下让GIT记住密码账号。
git config --global credential.helper store //在Git Bash输入这个下令就可以了
4、同步代码
这里说下平时修改代码后提交到云端的运用,和当地代码和云端同步
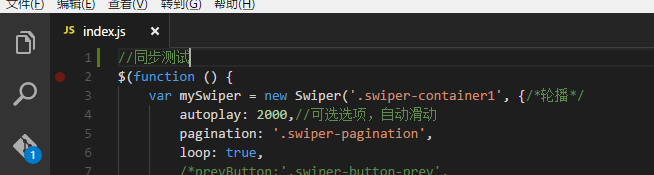
随意打开一个文件,增加一个注释

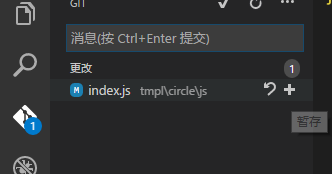
可以看到git图标有一个提醒,打开git工作区可以看到就是修改的这个文件

然后点击右边的+号,把他暂存起来。
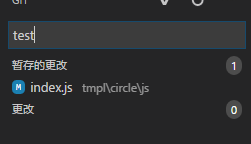
再在新闻框里输入新闻,按ctrl+enter提交暂存

再点击push提交,代码就提交到云端了。

打开 码云就可以看到了。。

pull运用
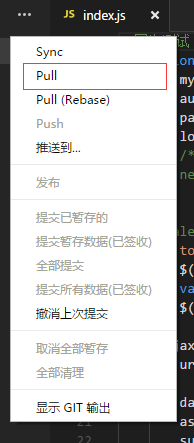
比方当你在家里修改了代码提交到云端后,回到企业只需要用vscode打开项目点击菜单中的pull就可以同步过来了。

5、克隆你的项目到当地
回到家后想修改代码,但是电脑没有文件怎么办呢? 往下看
首先你电脑还是的有vscode 和 GIT,,然后用git把上面那些全局配置再施行一次,如下
git config --global user.name "ASxx" git config --global user.email "123456789@qq.com" git config --global credential.helper store
然后打开Git Bash输入下列下令
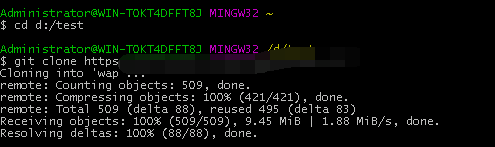
cd d:/test //指定寄存的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址

下载成功,然后就可以用vscode打开项目修改了,修改后提交的步骤还是和上面同样:暂存-提交暂存-push提交到云端就ok了。
以上就是本文的全部内容,但愿对大家的学习有所帮忙,也但愿大家多多支撑我们。
热门标签:dede模板 / destoon模板 / dedecms模版 / 织梦模板






