ps怎么切图
发布时间:09/01 来源:未知 浏览:
关键词:
web前端工程师都需要做根本的静态页面,这时候就得用ps切图技术了,大概许多新手还不知道ps如何切图,今天就为大家分享ps从一张图片中切出一部分的教程。
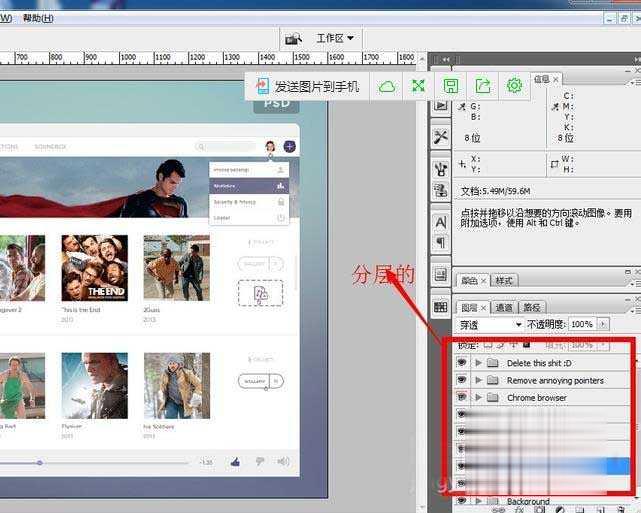
1、第一需要用photoshop把psd源文件翻开,看看源文件的团体规划。源文件是分层的,利便切图的层次。

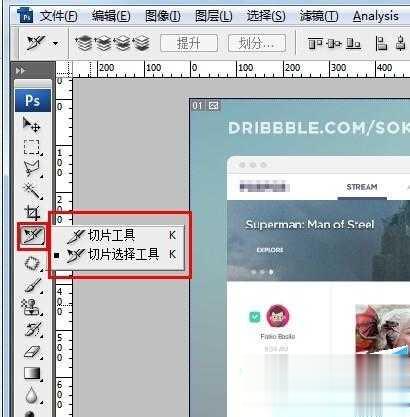
2、切图的工具叫做“切片”,在左侧面板可以看到。右击可以看到“切片工具”和“切片选中工具”按钮。

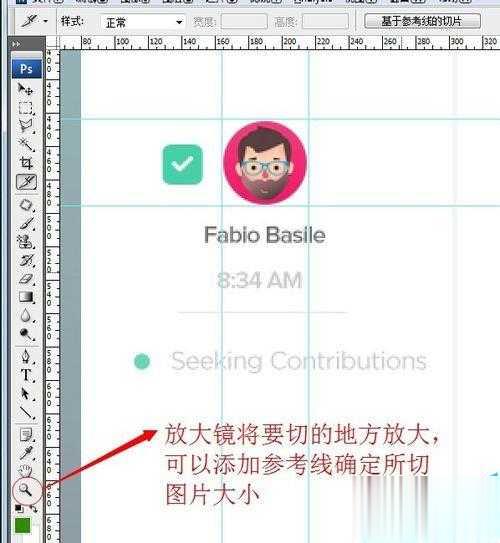
3、用放大镜将所要切的图片部分放大,可以用参照 线肯定大小,切图是可以沿参照 线切。

4、切换到切片工具,沿参照 线划出切片,右击可以看到有可以编纂切片的选项,可以设定切片像素大小。

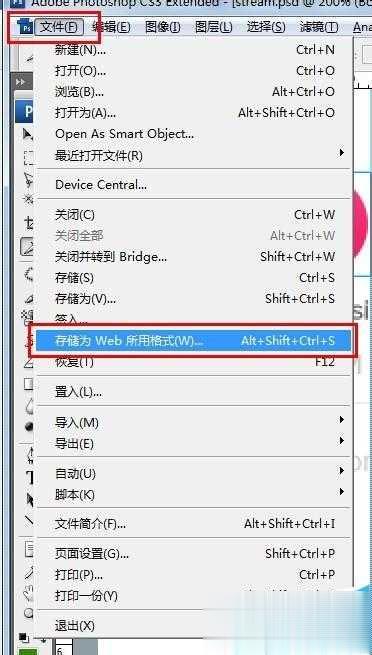
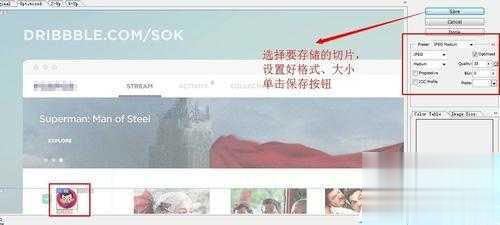
5、切好后就可以单击菜单栏“文件”,选中“储备为web所用格局”选项。

6、选中要储备的切片,然后右上角可以设定图片的格局、质量大小,设定好今后就可以单击留存了。

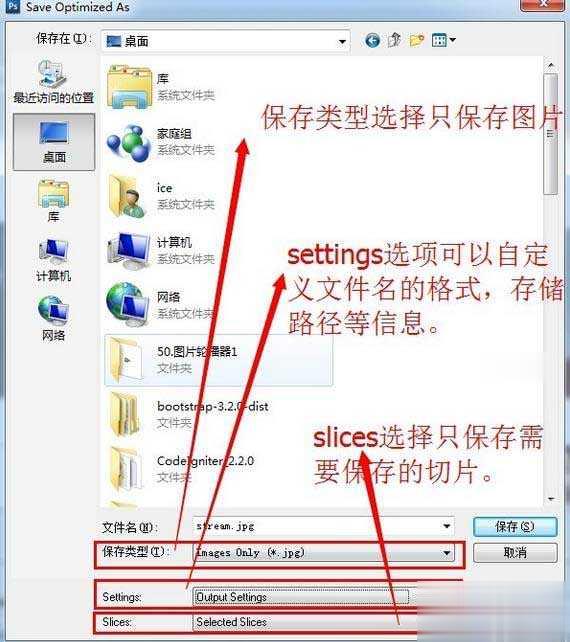
7、留存需要留存的切片,选中好途径即可,单击留存即完成。翻开留存好的图片。


留意事项:
留意留存时最好本人设定途径,settings选项。







