ps制作简略的万花筒结果图片教程
软件版本:Photoshop CC2020最新不乱版
操纵系统:Win10-64位系统
今天教大家利用ps制作简便的万花筒结果图片教程,有乐趣的伴侣可以跟着做。
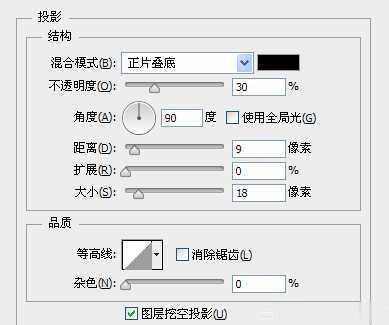
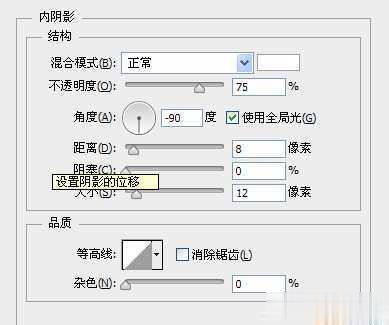
创建一个1366×768(单位:像素),辨论率为72像素/英寸的画布,前风光为黑色,填充画布。设定前风光为白色,用矩形工具画一个白色矩形(尺寸倡议小点好了,不消太大,除非小的知足不了你),自在变换(ctrl+t)下,扭转45°角。将该图层的填充设定为0,增加图层样式:


这样设定之后,我们会得到如下模样:

给图层增加一个蒙版,用柔边的画笔把矩形的边沿和底温和进去,然后把图层的不透亮度调为30%,大约是酱紫滴:

双击手抓工具,看看结果,大约是酱紫滴:

步骤二:绘制菱形组
复制图层,移动下位置:

再复制一个图层,置于两个图层之上。位置么……放在两个方形的正中心,并往下挪大约5个像素摆布的模样。然后把这个最上面图层的不透亮度设定为100%,图层填充为19%,就像这样:

然后再复制一个图层,置于所有的图层之上,往上挪大约5个像素摆布的模样,将这个图层的不透亮度设定为100%,填充设定为54%。大约这个模样:

步骤三:横向开展
选中所有的图层(当然,黑色背景层是不消选的),按ctrl+g全部丢到一个图层组里,同时删(yin)掉(cang)最右侧的阿谁菱形。将这个图层组命名为“菱形组1”(其实名字随便啦,只是一个轮回单元罢了),挪到画布的左下方。完了之后将这个图层组复制一下(ctrl+j),复制出来的图层组转成智能对象,本来的阿谁就潜藏起来,就是这样:

按ctrl+j把这个智能对象复制一下,挪下位置,大约挪到这:

接下来,按ctrl+shift+alt+t,排好之后大约是这样:

步骤四:纵向开展
将这一行弄个图层组,随便命名,然后从下往上复制,留意和上一组错开:

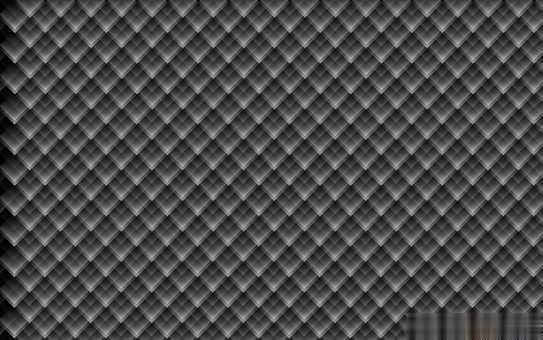
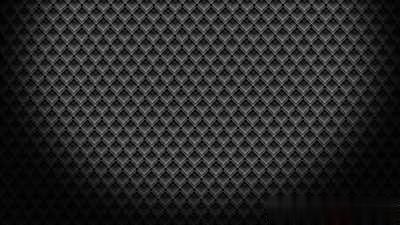
反复这些步骤,直到铺满整个画布:

步骤五:增加个性结果
随后加个LOMO特效,这个简便的,也不多说了哈!

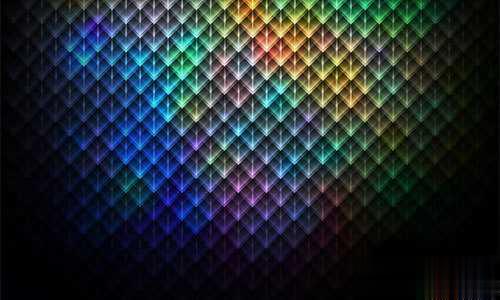
最后再加些本人喜爱的色彩,更换下图层样式,试试不一样的图层模式有不一样的结果哦!

PS:各位看官可以把单个的菱形单元独自增加不一样的结果来丰硕整个画面哟!比方这样:

假如您喜爱本文请分享给您的好友,感谢!







