ps如何设计金属质感进度条?ps设计金属质感网页进度条教程
发布时间:01/15 来源: 浏览:
关键词:
今天教大家绘制一个金属质感的进度条,主要是是图层样式的运用,喜欢的朋友一起来学习吧。
1、新建文档,然后为背景图层添加一个图层样式。


2、设置完图层样式,我们得到如下效果:

3、下面,我们为背景图层添加一个杂色。 执行“滤镜—杂色—添加杂色”,设置数量为“1%”,高斯分布,勾选单色。

4、执行“滤镜—滤镜库—画笔描边—喷溅”,设置喷色半径为6,平滑度为5

5、下面,我们开始进度条的绘制。用圆角矩形工具,画一个620*45像素的圆角矩形。

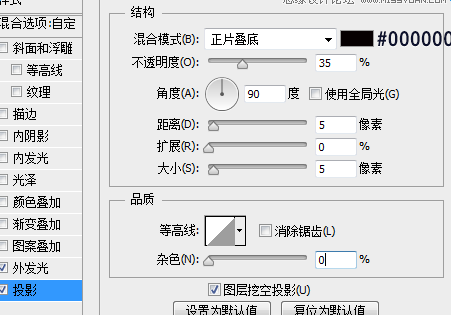
6、将其命名为“外形”,为其添加一个图层样式。




7、设置完图层样式,我们将得到如下效果。

8、现在轮廓外形已基本呈现,但是质感略嫌不足,我们来改进一下。复制一层“外形”图层,将其更改名为“轮廓投影”,并将其置于“外形”图层下层,清除其图层样式,将填充更改为0,重新设置一个图层样式,设置如下:


9、现在我们得到如下效果。

10、用圆角矩形工具画一个500*30像素的圆角矩形。

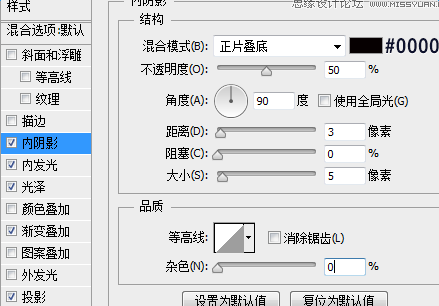
11、为这个白色的圆角矩形设置一个图层样式。





12、现在我们得到如下效果:

13、下面,我们添加一个按纽,用椭圆工具画一个60*60像素的圆。

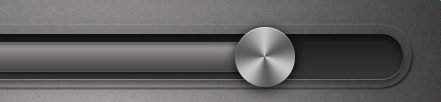
14、为其添加一个图层样式。




15、到这里,进度条就算搞定了。

16、最后,添加两个按纽,为按钮加入文字和外发光。


责任编辑:







