photoshop设计玻璃球中人像效果制作教程
发布时间:01/15 来源: 浏览:
关键词:
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下设计玻璃球中人像效果的制作教程,各位想知道具体制作方法的使用者们,那么大家就快来跟着小编来看一看教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计玻璃球中人像效果的制作教程。
教程分享:
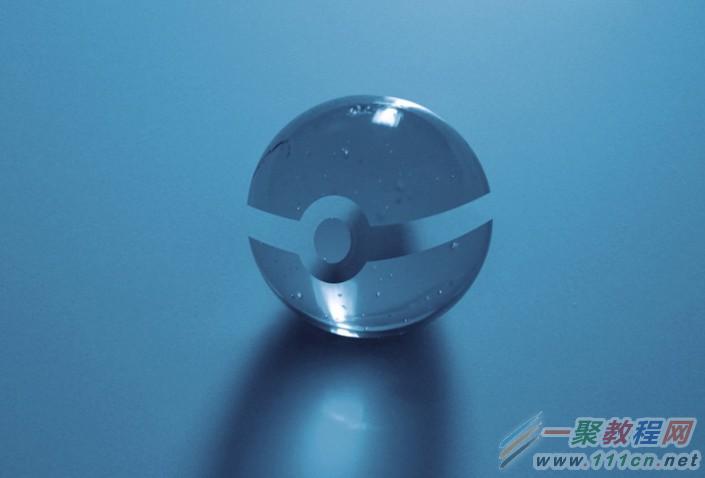
先看看效果:

我们只需要用到以下两个素材:
玻璃球

人物

开始制作
1、创建一个1200*1700的画布,拖入玻璃球素材。

2、抠出一个玻璃球(用套索工具画个圆形选区直接抠就行),然后CTRL+J再复制一个抠好的玻璃球素材。

3、处理背景,将最底层原始图层中玻璃球圈出,使用编辑~填充~内容识别去掉背景中的玻璃球,这是一个小技巧,使用内容识别工具可以方便去掉内容的同时智能填补那个区域。

4、先用钢笔工具制作一个一个月亮形状的弧形回车变换成蚂蚁线,按住SHIFT键用圆形选框工具制作如下图选框,最后反向,添加蒙版,做出下下图的样子。

5、在大圆中再用选框工具做一个小圆,然后用白色画笔擦蒙版擦出中间的小圆来。

5、将之前抠出的下边的玻璃球缩小,然后颜色叠加颜色#0b1320

6、用钢笔工具勾出球后面的弧度。

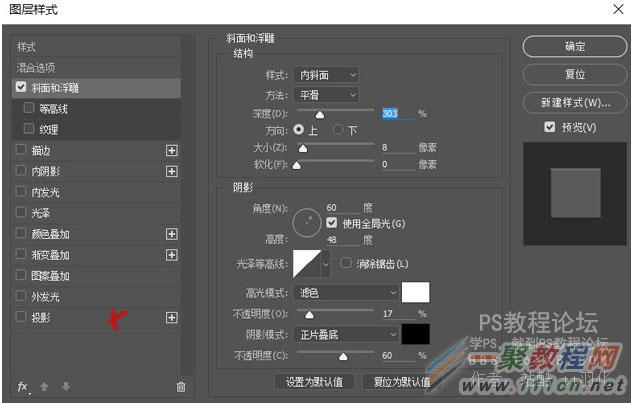
7、做出玻璃球切面的厚度,选中最上层玻璃球素材,使用混合选项中斜面与浮雕模式,参数如下:

效果:

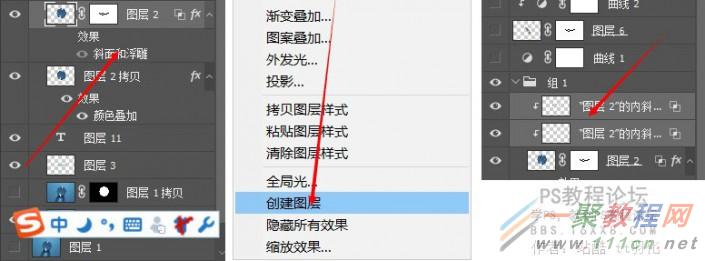
8、右击浮雕出现选项栏,选择创建图层,之后会出现两个剪切蒙版的图层,这就是刚刚设置浮雕效果的显示图,用橡皮擦擦出图层的边缘。

效果

9、曲线提亮,人物抠出拖入,进行变形(CTRL+T)。

10、复制人物,叠加颜色成阴影颜色,高斯模糊,制作成投影。

11、用中性灰做一下人物的光影明暗。

12、将人物不透明度设置为70%,做出光影。

最终效果:

好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计玻璃球中人像效果的制作教程解析分享的全部内容了,各位看到这里的使用者们小编相信大家现在那是非常的清楚了制作方法了吧,那么各位就快去按照小编上面给大家分享的方法自己去尝试着制作下玻璃球中人像效果的图吧。
热门标签:dede模板 / destoon模板 / dedecms模版 / 织梦模板
责任编辑:







