Phtotoshop批处理轻松制作网页相册
Photoshop(以下简称PS)的批处理功能是很强大的,如果利用好可以做为我们做很多工作。今天我们介绍“PS批处理设计制作网页相册”。
一、准备好自己要做相册的素材,产品展示、案例展示、照片展示等都可以,统一将这些图片放在一个文件夹下,我这里将这个文件叫做“Res_IMg",这里面放的都是大的图片,小图片一会儿ps会为我们做的。
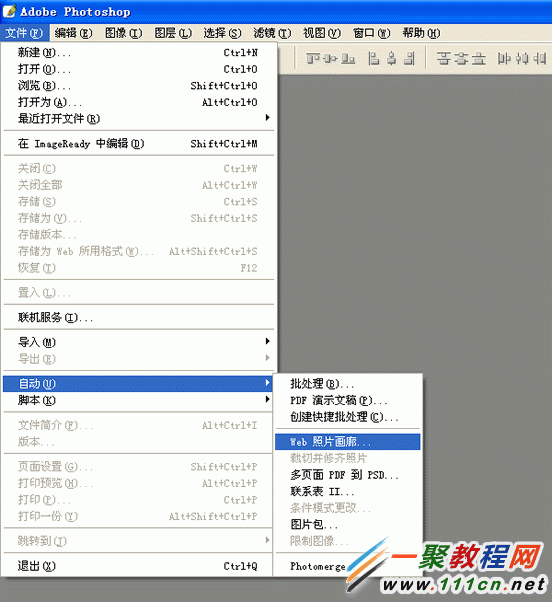
二、打开PS,选择菜单如下:

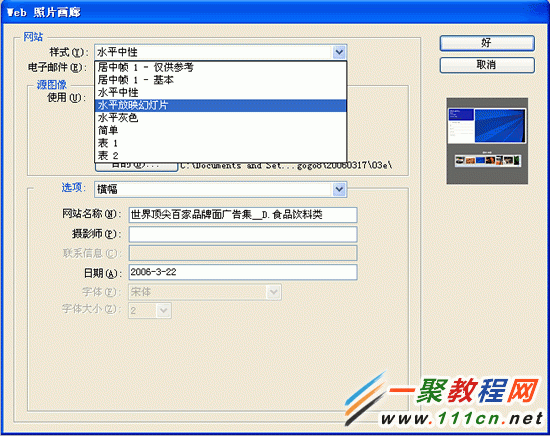
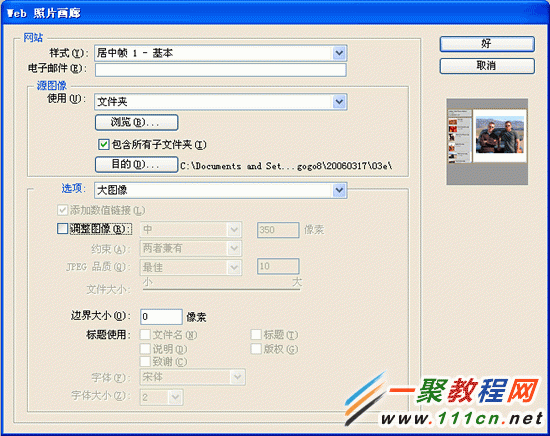
三、这个就是PS制作图片展示的主要界面啦,主要有以下几个样式:

样式中可以选择生成不同的html页面的形式,PS CS版本中提供了8种格式,都不错的。
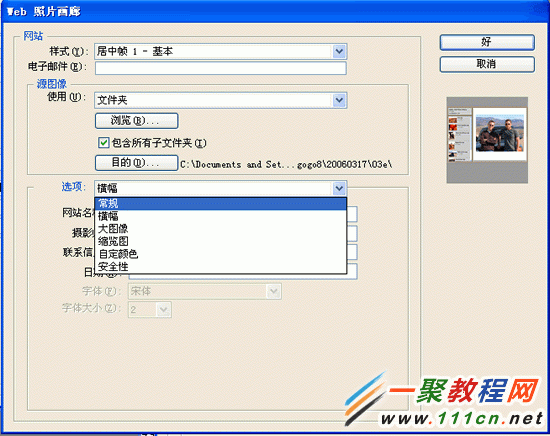
选择源图像工作区:

“选项”里面就是具体的一些设置,一共有六项,其中一定要设置的是“横幅”“大图像”“预览”。

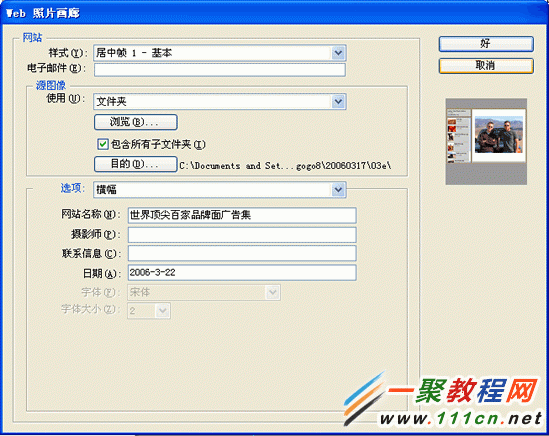
“横幅”中可以设置这个首页面html的名称,也就是html页面的Title,再就是联系信息,时间什么的,如果填写上最后都会显示出来。
而“大图像”则可以设置生成“图片展示”后大图片的长宽等,而且PS可以自动优化图片大小,当然也可以不设置。
上面的“浏览”是选择你要批量做图片展示的文件夹,也就是上面我们准备好的"Res_Img"。
下面的“目的”就是PS处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫”Pic_Ok target=_blank>
上面的“浏览”是选择你要批量做图片展示的文件夹,也就是上面我们准备好的"Res_Img"。
下面的“目的”就是PS处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫”Pic_Ok"。
热门标签:dede模板 / destoon模板 / dedecms模版 / 织梦模板






