ps切片工具怎么用_ps切片工具使用方法
ps切片工具怎么用?ps切片工具使用方法:我们在制作网站的时候如何把做好的效果图转成网页格式呢?这里就有很多方法,如果是比较复杂的网页就需要用手动来切图。如果不是很复杂的可以直接用PS自带的切片工具来切割。下面我们来说说ps切片工具的使用方法:
PS切片工具最终效果:

ps切片工具的使用方法:
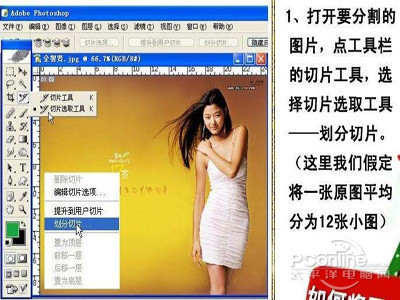
1、打开要分割的图片,点工具栏的切片工具,选择切片工具——划分切片(这里我们假定将一张原图平均分为12张小图)。

2、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。

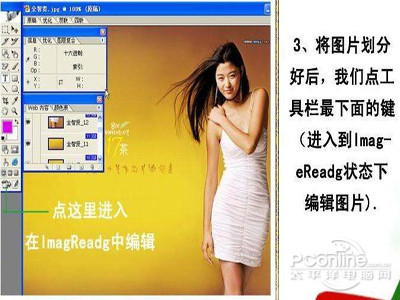
3、将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。

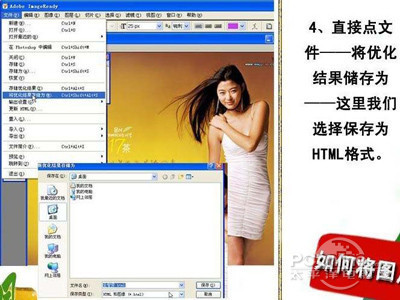
4、直接点文件,将优化结果储存为HTML格式。

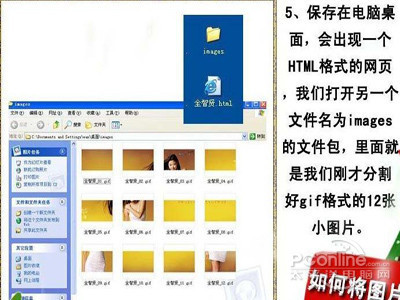
5、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。那么ps切片工具怎么用呢?

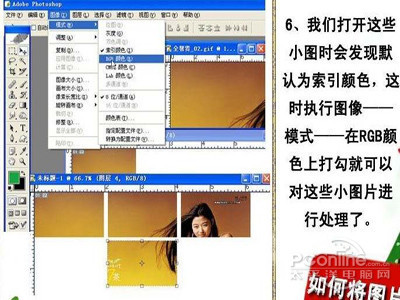
6、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。


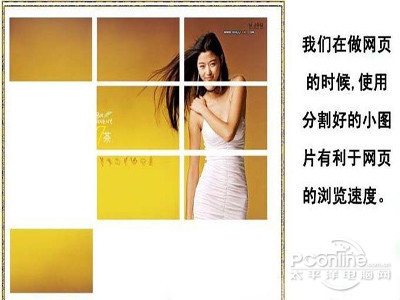
以上就是对ps切片工具怎么用的解答,我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。想要详细了解ps切片工具怎么用,可以继续关注Photoshop的最新动态。
热门标签:dede模板 / destoon模板 / dedecms模版 / 织梦模板







