搜狗输入法皮肤编辑器运用及编辑教程
个性化图片模块和动态皮肤当前只支撑拼音输入法,与五笔会员无缘。
根本上,许多人在没有明确个性化图片这个功能以前,做皮肤都是直接编辑一张图片出来,然后把拉伸局部设置在空白区域。

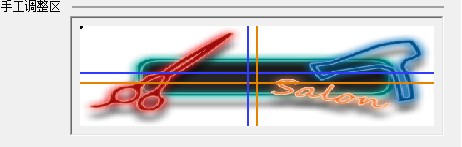
例1:这是我制作的一款荧光类皮肤,这是直接运用一张编辑裁剪好的图片放上的,再看看我的拉伸距离设置。

因为我这个边框是直线的,所以无论选中平铺或者拉伸,都不影响外型。题目是,在横向状态下,怎么操纵都不成题目。
竖向只有一拉,就出糗啦。当然,竖向拉伸个别是换成了大些的字体才会用到。但是我们做皮肤方方面面都要考虑周全,才能应答不一样的运用者。
比方,有些人的电脑显示器尺寸较大,需要更大的字体才能看得清晰。又比方,有些人习惯运用竖排合窗、分窗的模式。
看一下字体变大后导致的后果!

在横排合窗、分窗中都有竖向牢固的选项,可是竖排模式就没有了哦。
要是,我们把两边的图片取消掉,剩下一个边框,那么就能完善拉伸了。所以,这里就要用到个性化模块的功能。

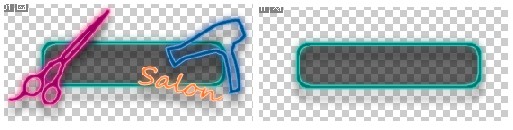
这个就是把图片取消掉,只留下边框后的图片,位置我是实现调好的。
接下来,点击编辑软件上方窗口设置周边的按钮设置。这里可以增加默许的功能按钮,状态栏与写作窗口合并的皮肤就是在这里编辑的。
我们点一下“增加”按钮,会涌现一个新的选项,叫“自定义图片”。
在自定义图片中我们可以设置在通常状态下的显示结果,还有挨近、脱离的结果。

此刻把原先左边的图片导入,并且调试位置。
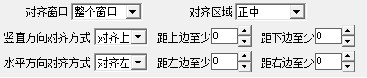
注意!对齐区域选中正中,其他别的方向都会对皮肤结果造成直接的雅观影响。然后,我这把剪刀预备是靠左上的,所以我竖直对齐上,水平对齐左。

注意,在鼠标进入或者悬浮导入一个一样的图片,否则鼠标挨近软件找不到图片会直接显示空白。

调试结束!接下来右侧的吹风机如法泡制。

吹风机我设置的是靠右靠下,这样皮肤拉伸大了不会把两个图片都往一个地方挤,显得有点单调。
接下来返回窗口设置,我们按照方才同样的拉伸距离不动,再次把字体设置大,看看这次的结果。

Just cool!完善拉伸不变形,这就是我们要的结果。其他三种模式也是这样操纵的,需要注意的是,我们在做边框的时候,必必要留一点直线区域可以无穷拉伸或者平铺的。
---------------------------------------------------------------------------------------------------------
上面说起的是如何运用个性化模块,其中有一个要点必须着重解说一下。
首先,个性化图片对齐的位置,是与图片的尺寸有直接关系的。比方说对齐上方,那么就是个性化图片的最上方与边框的最上方对齐。
既然如此,为何我上面做的剪刀与吹风机不会对齐边框而是探出呢?由于,我在边框的上方留下了空白区域,这就是要点,包括下方也是。

这是在PS中,我这款皮肤的横排同学模式的分层个件。由于有一些运用了图层混合选项,所以我复制了这个组,然后合并。
合并完成之后,就是方才上面教程刚开端运用的那张图片了。载入选区,裁剪,然后隐蔽这个图层。然后打开原先的组,把个件显示出来,然后去除左右两边的图片。
这样,我们就做出了一张独自边框的图片,并且高低都有空白区域。

---------------------------------------------------------------------------------------------------------
接下来说下个性化模块在状态栏的利用,会达到意想不到的结果。
依旧先上例图:

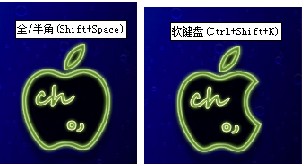
这个荧光的苹果logo看似就是一个中英文切换按钮,还有另外一个中英标切换按钮,而状态栏就是那个荧光边框的苹果。
其实,那个苹果,是全半角的切换,而叶子则是呼出软键盘的按钮。这样一讲可能有些冲突,由于我们都晓得状态栏的图片只能显示而不能操纵。
在这里不光能操纵,而且宛如基本就没有显示。这并不是勾上了“不运用图片”这个选项,要是打开了这个选项,按钮都没法显示了。

其实整个操纵历程很简略,按钮局部照样是增加图片显示。重点是状态栏图片,我们运用一张与苹果和叶子整体尺寸同样大的空白图片。
就是这样简略!当然,要注意的是,在状态栏按钮的处置上!按钮并不是同层显示,而是由前到后,由上到下显示的。
也就是说,要是你中文切换按钮导入了图片,X轴Y轴位置设置为5和10。另外,中英标切换也是放在5,10这个位置。你会发明完全被以前的按钮遮盖,这是由于按钮也有分层结果的。
所以,我这个苹果的中英文切换按钮,中英标切换按钮,是直接显示在苹果的上方,而不是被遮挡在玄色局部的下方。所以增加个性化模块也是有条理关系的,并且增加的个性化模块都是排列在按钮的背面。 热门标签:dede模板 / destoon模板 / dedecms模版 / 织梦模板






