css border对raid按钮的影响
发布时间:01/15 来源: 浏览:
关键词:

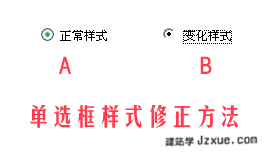
首先我们来看一下上图中两个单选按钮的区别,B样式是不是很难看?
我们来看一下源码是不是有问题
A处代码:
<input type="radio" name="radiobutton" value="radiobutton" id="radiobutton" /><label for="radiobutton">正常样式</label>
B处代码:
<input type="radio" name="radiobutton2" value="radiobutton2" id="radiobutton2"><label for="radiobutton2">变化样式</label>
我们可以看出源码上并没发现什么问题,出现这样的问题,最大的怀疑对象就是CSS,因为CSS最容易改变网页中各元素的“外表”,所以就从CSS开始入手调查。
显示margin、padding、lineline-height等入手,最后终于排查到了border属性。果不其然,就是一段不起眼的border:0代码让它变得又瘦又小。
只要去掉给单选框定义为border:0的属性,它就变回了默认样式。
在制作页面时,细节真的很重要,同学们也要注意





