css设置页面滚动条 scrollbar样式风格
发布时间:01/15 来源: 浏览:
关键词:
文章主要是一个简单的css设置页面滚动条 scrollbar样式风格实例,有时会看到很多创意性的网站滚动条都与我们一般的不一样,其实很简单只要使用下面的代码你一样可以实现哦。
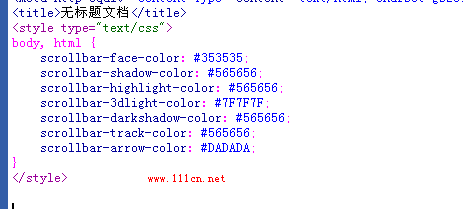
把代码放到如下图位置

css代码如下
| 代码如下 | |
|
<style type="text/css"> |
|
由于在 xhtml 中 定义在 body 上是没有效果的,所以为了通用,可以在 body 和 html 标签都定义一下。
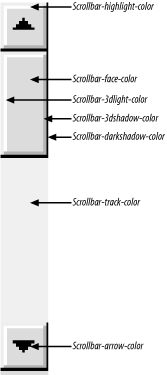
这些属对应图例如下:

好了,下面预览你的html页面看看是不是滚动条的色变成你设置的色彩了哦。





