网页中对话气泡框下边的小三角是非常有用的,绘制的方法很多,想什么字体图标、小图片之类的都可以,但是都不够灵活和快捷,有了 CSS3 之后绘制一个三角形就非常简单了

首先当然是一个任意的空标签来当小三角,下边的 CSS 丢进去即可:
| 代码如下 |
|
|
.triangle{
left:50%;
margin-left:-5px;
width:5px;
height:5px;
background:#FAFAFA;
bottom:-4px;
position:absolute;
transform:rotate(45deg);
-ms-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-o-transform:rotate(45deg);
border:1px solid #E5E5E5;
border-top:none;
border-left:none
}
|
代码利用 CSS3 的 2D 旋转属性对正方形进行旋转,并且隐藏掉顶部左右两边的边框就可以实现小三角了。
例子
| 代码如下 |
|
|
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="/libs/jquery/1.4.4/jquery.min.js"></script>
<title>三种纯CSS实现三角形的方法</title>
<link rel="stylesheet" >
<style type="text/css">
.page-info { padding:8px 15px; background:#fcea9e; border-bottom:1px solid #b6bac0; font:normal 16px Georgia; }
.page-info h1 { float:left; }
.page-info a { font-weight:bold; color:#222; }
.return-article { float:right; }
.return-article h2{ display:inline; }
/*border模拟tips*/
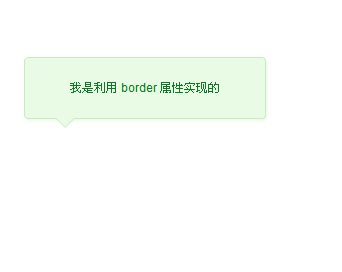
.message-box { position:relative; float:left; margin:80px 0 0 100px; width:240px; height:60px; line-height:60px; background:#E9FBE4; box-shadow:1px 2px 3px #E9FBE4; border:1px solid #C9E9C0; border-radius:4px; text-align:center; color:#0C7823; }
.triangle-border { position:absolute; left:30px; overflow:hidden; width:0; height:0; border-width:10px; border-style:solid dashed dashed dashed; }
.tb-border { bottom:-20px; border-color:#C9E9C0 transparent transparent transparent; }
.tb-background { bottom:-19px; border-color:#E9FBE4 transparent transparent transparent; }
/*字符模拟tips*/
.triangle-character { position:absolute; left:30px; overflow:hidden; width:26px; height:26px; font:normal 26px "宋体"; }
.tc-background { bottom:-12px; color:#E9FBE4; }
.tc-border { bottom:-13px; color:#C9E9C0;}
/*css3 transfrom 模拟tips*/
.triangle-css3 { position:absolute; bottom:-8px; bottom:-6px�; left:30px; overflow:hidden; width:13px; height:13px; background:#E9FBE4; border-bottom:1px solid #C9E9C0; border-right:1px solid #C9E9C0;}
.transform { -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg); }
/*ie7-9*/
.ie-transform-filter {
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=0.7071067811865475, M12=-0.7071067811865477, M21=0.7071067811865477, M22=0.7071067811865475, SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.7071067811865475,M12=-0.7071067811865477,M21=0.7071067811865477,M22=0.7071067811865475,SizingMethod='auto expand');
}
</style>
</head>
<body>
<div class="message-box">
<span>我是利用 border 属性实现的</span>
<div class="triangle-border tb-border"></div>
<div class="triangle-border tb-background"></div>
</div>
<div class="message-box">
<span>我是利用 ◆ 字符实现的</span>
<div class="triangle-character tc-border">◆</div>
<div class="triangle-character tc-background">◆</div>
</div>
<div class="message-box">
<span>我是利用 css transfrom 属性实现的</span>
<div class="triangle-css3 transform ie-transform-filter"></div>
</div>
</body>
</html>
|