css中display: inline-block;间隙解决方法
标签使用display: inline-block;时,将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。(准确地说,应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性)
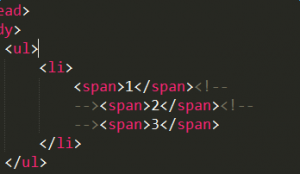
使用inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子:
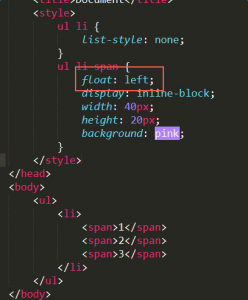
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul li {
list-style: none;
}
ul li span {
display: inline-block;
width: 40px;
height: 20px;
background: pink;
}
</style>
</head>
<body>
<ul>
<li>
<span>1</span>
<span>2</span>
</li>
</ul>
</body>
</html>
页面呈现的效果如下图所示:
图片1
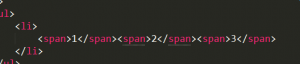
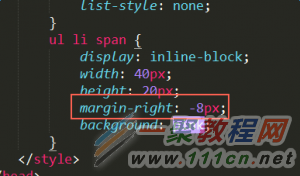
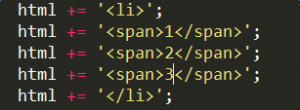
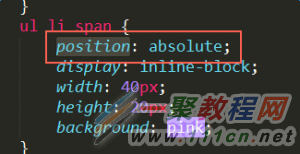
两个元素之间出项空格,而浏览器不同,空格解析的大小也不同,这就对还原效果图照成一定的影响,如何解决呢