从零开始的html教程之CSS篇(1):轻松入门CSS
大家通过学习html已经可以做出简单的网页了,但是想要做出复杂的网页就不能局限于html这一门语言了。通过学习CSS可以极大提高效率、做出精美的网页。
一、样式表是什么?
层叠样式表(英语:Cascading Style Sheets,简写 CSS),是一种用来格式化文档、添加样式的计算机语言。

样式表分为:
1.外部样式表
在head元素中添加<link>标签链接到css样式表<link rel="stylesheet" type="text/css" href="css1.css" />。css文件可以在任意文本编辑器内编辑,完成后将
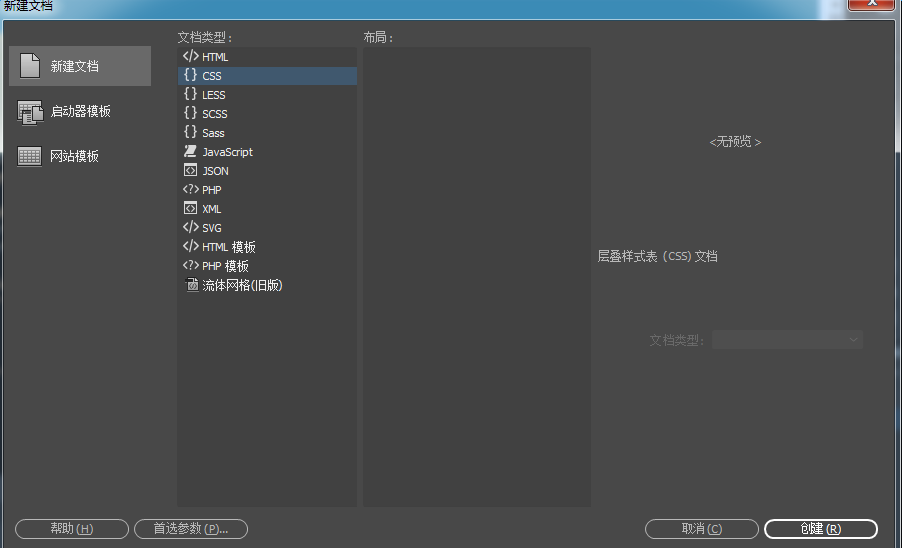
后缀名改为css即可。在dreamweaver中,左上角“新建-文件”选项可以直接创建css文件。

2.内部样式表
内部样式表就是利用<style>把完整的样式表放在了<head>标签里。当单个文档需要用到特殊的样式时就得用到内部样式表了。内部样式表将样式应用于整个文档。
|
<head> <style type="text/css"> body {background-color: aliceblue} </style> </head> |
3.内联样式
给标签添加style属性就是内联样式,用于改变个别元素的属性,不建议使用。
|
<p style="color: red"> |
二、css叠层样式表的优势
1.使用css的网页更加易于后期的维护,你只需要修改css内容,整个网站的内容都会进行更新。
2.内容与表现分离,网页的框架(html)与网页的外观(css)分家。
3.利用css能够实现响应式设计,使网页适用于手机、ipad、游戏机等电子设备。
4.使用css可以大幅减少网页的代码量,读取速度加快,减少占用空间。
三、例子
html文件:
| <!doctype html> <html> <head> <meta charset="utf-8"> <title>网页!</title> <link rel="stylesheet" type="text/css" href="css1.css" /> </head> <body> <div class="logo">第一个网站</div> <div class="theme"> <div name="img1"> <img src="_olfwsqpsg4gdmeb9qah-a.jpg" width="350" height="100"/> </div> <div class="login"> 账号 <input type="text" name="usna"> <br /> 密码 <input type="password" name="password"> </div> </div> <div name="question"> <form action="form.php"> 1加1等于几? <p><input type="radio" name="answer" value="a1" checked>1<input type="radio" name="answer" value="a2">2</p> <input type="submit" value="提交"> </form> </div> <div> <a href="video.html" target="_blank">视频播放</a> </div> </body> </html> |
css文件
|
@charset "utf-8"; |





