CSS Border 实例教程
边境的CSS ,我们的个人喜爱的CSS属性,让您可以完全自定义的边界附近出现的HTML元素。与HTML ,它曾经是不可能发生的边界附近的一个要素,除了就座。的CSS边框让你创造清晰,定制的边框样式很少的工作,而陈旧的方法的HTML 。
border风格类型
有许多类型的边框样式在您的处置。我们建议您尝试了许多彩色/边界式的组合来获得一个想法所有不同的期待您可以创建。注:我们使用的CSS类以下,因此,请检查的CSS类的教训,如果你不理解。
p.solid {border-style: solid; }
p.double {border-style: double; }
p.groove {border-style: groove; }
p.dotted {border-style: dotted; }
p.dashed {border-style: dashed; }
p.inset {border-style: inset; }
p.outset {border-style: outset; }
p.ridge {border-style: ridge; }
p.hidden {border-style: hidden; }

这也许是显而易见的,但是默认的边界风格设置的一个因素是隐藏的。
边框宽度 border-width
改变厚度的边境使用的边界宽度属性。您可以使用关键的字词或确切值来界定的边界宽度。注意:您必须确定一个边界风格的边界出现。现有条件:薄,中,厚。
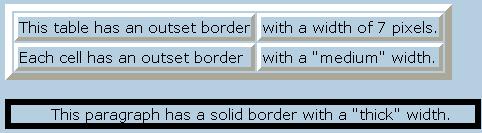
table { border-width: 7px;
border-style: outset; }
td { border-width: medium;
border-style: outset; }
p { border-width: thick;
border-style: solid; }

边框颜色 border-color
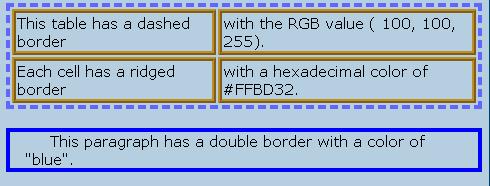
现在的创造性方面的CSS国界!利用边界颜色属性,你将能够创建定制的边界,以适应流动和布局,您的网站上。边框的颜色可以是任何颜色定义的RGB ,十六进制,或关键术语。下面是一个例子,其中每一个类型。

边防:边防(方向)
如果您想建立一个边境上只有一方的一个HTML元素,或者有一个独特的寻找各自的边界,然后使用边界(方向) 。选择的方向当然是:上,右,底部,离开。的CSS可以让你对待每一侧的边界分别从其他三个方面。每一方都可以有其自己的颜色,宽度和风格设置,如下所示。
p { border-bottom-style: dashed ;
border-bottom-color: yellow;
border-bottom-width: 5px; }
h4 { border-top-style: double;
border-top-color: purple;
border-top-width: thick; }
h5 { border-left-style: groove;
border-left-color: green;
border-left-width: 15px;
border-bottom-style: ridge;
border-bottom-color: yellow;
border-bottom-width: 25px; }

边防:所有在一
虽然这是很好的CSS让网页开发人员必须非常具体的创建自定义边界,有时它只是更容易,更少头痛建立一个统一的边界,都在单一的CSS代码。大多数的边界上看到Tizag建立以这种方式。
p { border: 20px outset blue ;}
h4{ border: 5px solid; }
h5{ border: dotted; }





