CSS3中zoom或Matrix矩阵滤镜中心点变换如何兼容IE
兼容性地矩阵变换效果
IE9+支持CSS3 transform变换,IE9需要-ms-私有前缀,但是IE6-IE8怎么办呢?
在“IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展”一文中曾提到一个CSS3 transform转换成IE矩阵滤镜工具:IE’s CSS3 Transforms Translator,于是我们可以在web上实现各种兼容性的transform变换效果。
然而,IE的Matrix矩阵变换,或者zoom缩放会改变元素原本占据的展示尺寸,位置等,与CSS3优雅的transform完全不一样,导致,我们需要对IE做额外的偏移。上面提到的工具就自动计算出了应有的margin偏移大小

但是,我们大多数人的数学都是体育老师交的,计算偏移值什么的,想想就大头娘娘了,难道,就不能跟CSS3 transform一样,就规规矩矩居中放大吗?
童鞋,略施小计,还是有办法滴。
基于中心点的IE zoom缩放或矩阵变换
原理如下
内嵌一个巨大的海洋般宽广的大容器,然后,让里面的元素在这个海洋般宽广的容器中水平且垂直定位即可。
代码示意
| 代码如下 | |
| .outer { /* 外部可视区域容器 */ width: 100px; height: 100px; position: relative; overflow: hidden; } .container { /* 里面宽广的海洋 */ width: 1000px; height: 1000px; position: absolute; left: 50%; top: 50%; margin: -500px 0 0 -500px; } | |
实例-元素hover放大效果
要实现效果如下:

demo页面有上下两个示意,上面一个为普通的定位实现,下面为使用“广阔海洋”技术的实现,在IE9以上浏览器下,由于是使用纯正的CSS3 transform实现,因此,是看不出差异的。
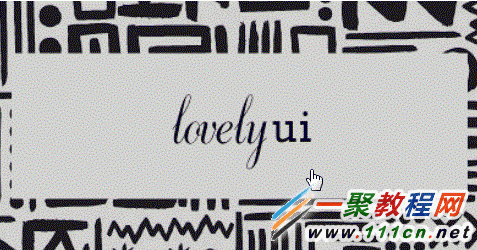
但是,在IE8之流浏览器下,你会看到前后差异了,例如,传统定位实现,hover图片放大,则不是中心点放大,而是左上角,不是我们想要的效果:

但是,下面这张图片,hover时候图片就是以中心点放大,是我们想要的效果,棒棒哒!

实现的关键
实现的关键是海洋内部需要变换元素的水平垂直居中效果,要兼容IE7,我所知道的办法就是inline-block化,水平居中让容器text-align, 垂直居中实现是再造一个高度100%, vertical-align: middle的隐形元素。





