解决css中display:inline-block中间的空白间隙
1、display:inline-block
让一个元素具有“区块元素”的属性(可以设置width和height),又具有“内联元素”的属性(不产生换行)。
2、IE中的inline-block
IE6不支持这个属性,但IE8开始支持这个属性。
让IE6内联元素具备inline-block特性
由于inline-block会触发IE的layout,所以IE6中只要设置{display:inline-block;}即可。
让IE6区块元素具备inline-block属性,有两种方法
A、可以先触发layout,再设置为inline,需要注意的是这两个display必须在两个CSS声明中才有效,代码如下:
div { width:400px; height:200px; display:inline-block;}div { display:inline;}B、直接设置为inline,再利用zoom来触发layout来实现类似效果:
div { width:400px; height:200px; *display:inline; *zoom:1;}3、其它浏览器
其它浏览器都支持这个属性,但Firefox从3.0才开始支持这个属性,对于之前的版本可以利用其私有属性{display:-moz-inline-box}来实现类似效果,但也可以忽略3.0之前的版本(这些版本的浏览器很少有人使用了)。
例子
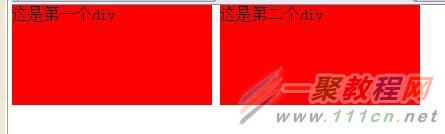
为display:inline-block有很多方便,可以水平垂直居中,又可以设高宽,但有个问题,当使用inline-block的时候发现当给各个元素相应的百分比的时候,他们的总和是大于100%的,从而出现了换行的情况,一开始没怎么在意这个问题,今天进行了一下研究,才发现原来display:inline-block给的元素中间会有一个空白的间隙,如图:

对应的代码是:
<style type="text/css">
*{margin: 0;padding: 0;}
.di{display: inline-block;width: 200px;height: 100px;background: #f00;}
</style>
<body>
<div class="di">这是第一个div</div>
<div class="di">这是第二个div</div>
</body>
其实这个空白间隙虽然在代码中没有体现,但其实是我们忽略的空格,因为当我们把元素设置inline-block的时候,它已经具有了行内的性质,也就是说元素跟元素之间是可以打入空格的,而由于我们写代码的习惯,上述我们定义的两个元素之间通常会有换行,而不论多少空格都会变成一个空格,所以才会出现空隙现象。
当我们把代码改成如下:
<style type="text/css">
*{margin: 0;padding: 0;}
.di{display: inline-block;width: 200px;height: 100px;background: #f00;}
</style>
<body>
<div class="di">这是第一个div</div><div class="di">这是第二个div</div>
</body>
就没有了空隙:

出现这种问题的根本原因就在此,那么怎么解决呢,其实行内元素默认有间距是因为有font-size这个属性,我们把font-size设为0就可以解决这个问题。
<style type="text/css">
*{margin: 0;padding: 0;}
body{font-size:0}
.di{display: inline-block;width: 200px;height: 100px;background: #f00;font-size:14px}
</style>
<body>
<div class="di">这是第一个div</div>
<div class="di">这是第二个div</div>
</body>
需要给相应的父元素加上font-size:0即可,注意的是要在子元素身上再重新设置font-size,不然会看不到里面的文字。





