html5怎么引用css文件
发布时间:05/31 来源:未知 浏览:
关键词:
工具/原料
Intellij IDEA
方法/步骤1:

首先,下载html5开发软件Intellij IDEA,这个直接在百度搜索框中搜索即可。

方法/步骤2:


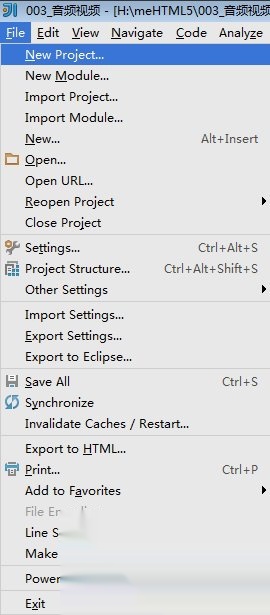
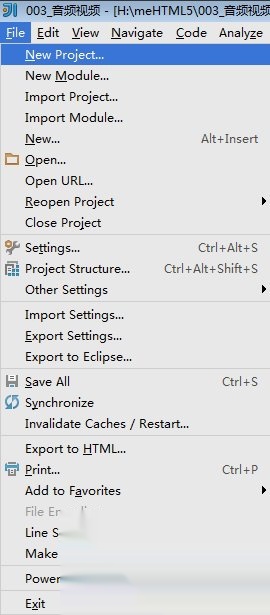
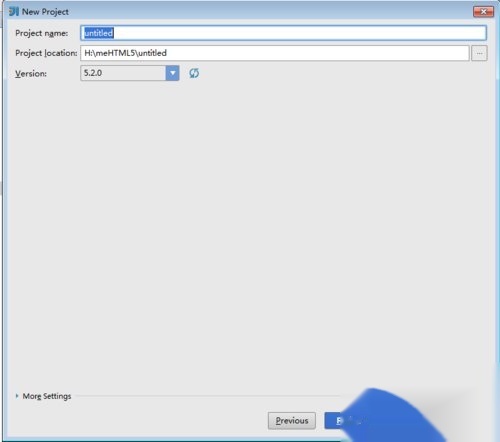
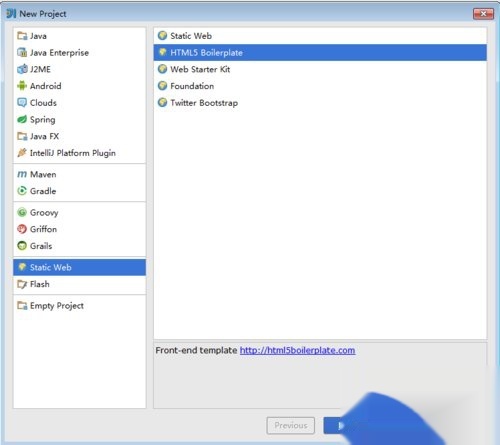
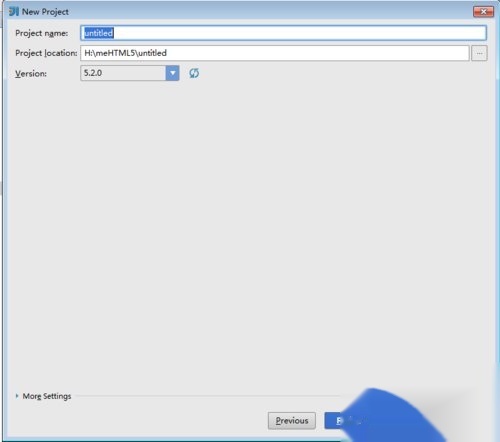
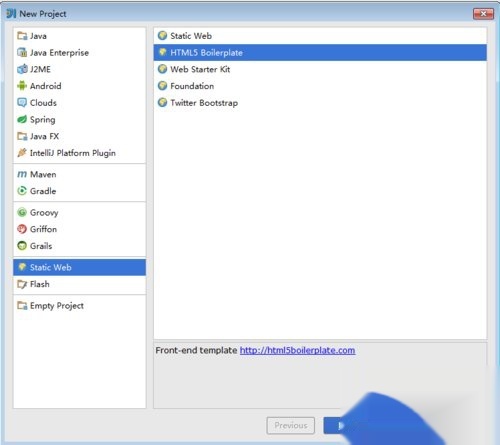
打开软件,点击file,选择New project,在弹出的对话框中,选择static web选项中的html5,点击next,在新对话框中,输入项目名称,点击finish


方法/步骤3:
新建一个文件,后缀为.css
方法/步骤4:

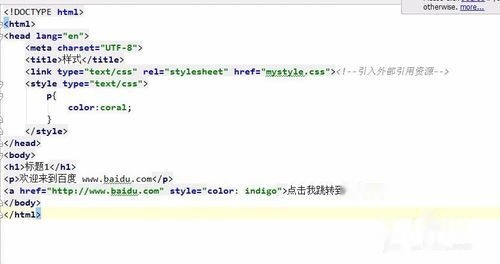
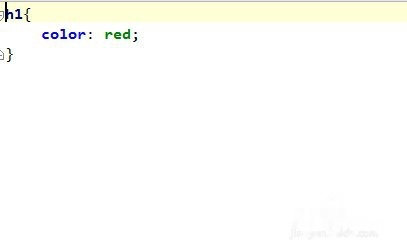
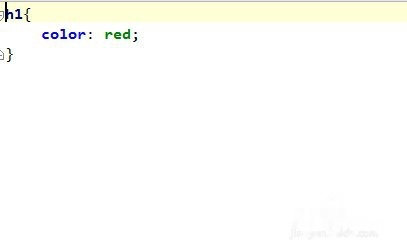
在body中添加一个元素h1,写上内容标题1,在css文件中设置标题1的颜色

方法/步骤5:

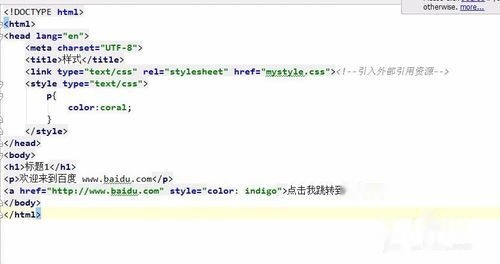
在html文件中,利用link标签,调用写好的css文件

方法/步骤6:


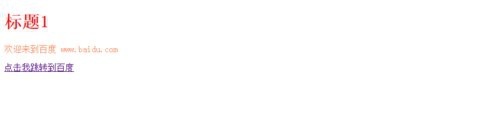
点击run,预览写好的效果