css after有哪些
css after是CSS中的一种选中器,该选中器可用于在被选元素的内容后面插入内容,其语法如“p:after{ content:"";background-color:yellow;color:red;}”。

引荐:《css视频教程》
在CSS中,:after伪类的作用就是在指定的元素内容(而不是元素本身)之后插入一个包括content属性指定内容的行内元素。
最根本的用途如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style>
p:after {
content: "- 台词";
}
</style>
</head>
<body>
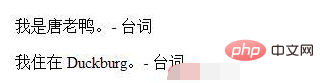
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
</html>结果图:

after伪类的一些利用
:after清除浮动
浮动规划致使高度坍塌影响到团体规划时元素需要清除浮动,使用:after就是其中的一种办法:
.row:after {
width:0;
height:0;
content:'';
display: block;
clear: both;
}伪类和伪元素
伪类选中元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标记。由于状态是动态转变的,所以一个元素到达一个特定状态时,它大概得到一个伪类的样式;当状态改动时,它又会失去这个样式。由此可以看出,它的功效和class有些相似,但它是基于文档之外的抽象,所以叫伪类。
与伪类针对非凡状态的元素不一样的是,伪元素是对元素中的特定内容停止操纵,它所操纵的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去拔取诸如元素内容第一个字(母)、第一行,拔取某些内容前面或后面这种一般的选中器没法完成的工作。它操纵的内容实际上和元素是雷同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
以上就是css after是啥的具体内容,更多请关注百分百源码网其它相关文章!





