css元素怎样重叠?
发布时间:12/01 来源:未知 浏览:
关键词:
css元素重叠的办法:1、给元素设定负margin,负margin可以让元素的占用空间变小,后面的元素可以覆盖当前的元素;2、使用position属性,利用相对定位和绝对定位来让多个元素停止重叠。

本教程操纵环境:windows10系统、css3版,该办法适用于所有品牌电脑。
CSS元素的重叠方式:
办法1、设定负margin
给元素设定负margin使其移动后 本来的位置是不会保存的
负margin可以让元素的占用空间变小 后面的元素可以覆盖当前的元素
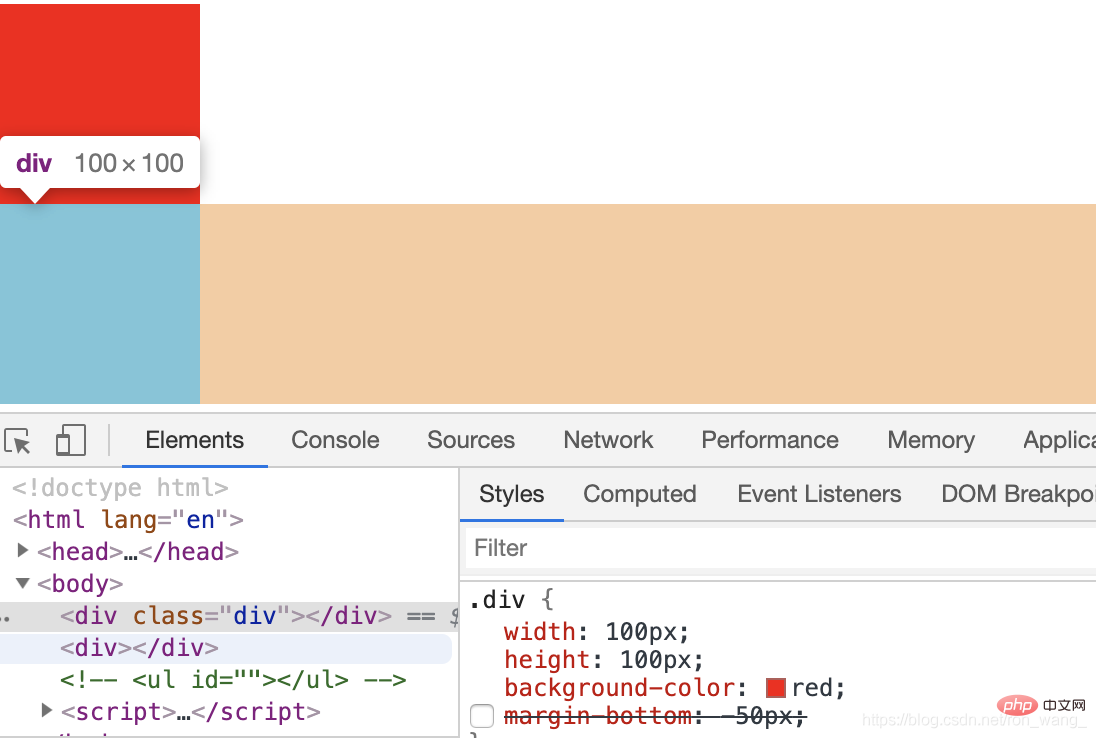
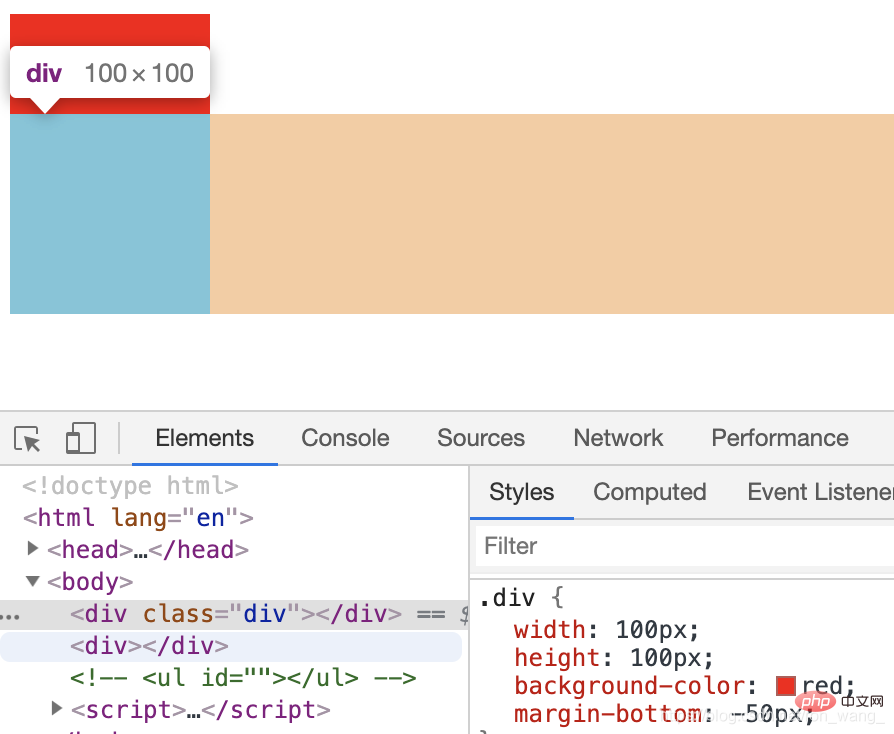
(这里有两个雷同大小的p 宽高都是100px (如图一) 当我们给上面类名为p的p设定了-margin-bottom之后 (见图二) 我们发明下面的元素覆盖了-margin的位置)
图一:


办法2、利用定位
相对定位(position: relative):本来位置保存 并且不会挤到其他元素,只会重叠
绝对定位(position: absolute):不保存本来位置 离开页面流
示例:

结果:






