firefox中css怎样把图片酿成灰色
发布时间:12/01 来源:未知 浏览:
关键词:
firefox中css把图片变成灰色的办法:可以通过属性【-webkit-filter:grayscale(100%);】来实现。filter属性定义了元素的可视结果,如含糊与饱和度等。

本文环境:windows10、css3,本文适用于所有品牌的电脑。
(引荐教程:css视频教程)
属性介绍:
filter 属性定义了元素(平常是<img>)的可视结果(例如:含糊与饱和度)。
属性值:
grayscale(%) 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无转变。值在0%到100%之间,则是结果的线性乘子。若未设定,值默许是0;
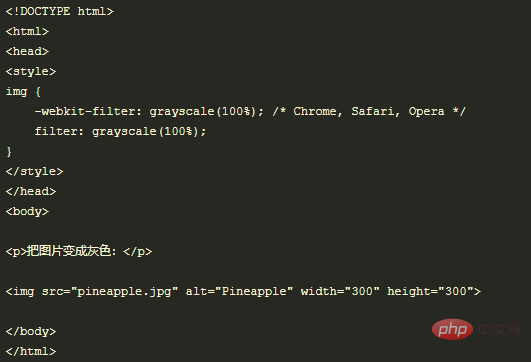
代码示例:

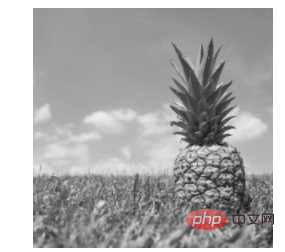
实现结果:

(相关引荐:CSS教程)
以上就是firefox中css怎样把图片变成灰色的具体内容,更多请关注百分百源码网其它相关文章!





