css想让块靠右该怎样实现
发布时间:12/01 来源:未知 浏览:
关键词:
css想让块靠右的实现办法:可以通过float属性来实现,如【float:right;】,表示元素向右浮动。float属性用于定义元素在哪个标的目的浮动,left表示元素向左浮动,right表示元素向右浮动。

本文环境:
windows10、css3
本文适用于所有品牌的电脑
相关元素:
float 属性定义元素在哪个标的目的浮动。以往这个属性总利用于图像,使文本环绕在图像四周,不外在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不管它本身是何种元素。
(学习视频分享:css视频教程)
属性值:
left 元素向左浮动。
right 元素向右浮动。
none 默许值。元素不浮动,并会显示在其在文本中显现的位置。
inherit 规定应当从父元素继承 float 属性的值。
代码实现:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
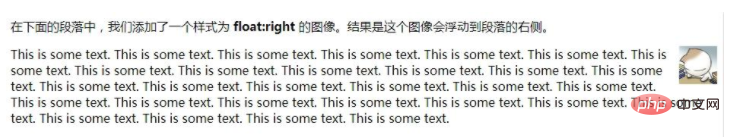
<p>鄙人面的段落中,我们增加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" />
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>实现结果:

相关引荐:CSS教程
以上就是css想让块靠右该怎样实现的具体内容,更多请关注百分百源码网其它相关文章!





