css子元素怎样相对父元素定位?
在css中,可以使用position属性,通过给父元素设定相对定位“position:relative;”样式,给子元素设定绝对定位“position:absolute;”样式来实现子元素相对父级元素定位。

本教程操纵环境:windows7系统、css2版,该办法适用于所有品牌电脑。
相关引荐:《编程视频课程》
css中子元素相对父元素定位的实现办法
父级元素 样式设定:
position:relative;
子元素样式:
position:absolute;
示例代码:
html构造
<div id="div1"> <div id="div2"></div> </div>
css
#div1{
width:500px;height:500px;
background-color:darkgray;
position:relative;
}
#div2{
width:30px;height:30px;
background-color:red;
position:absolute;
right:20px;
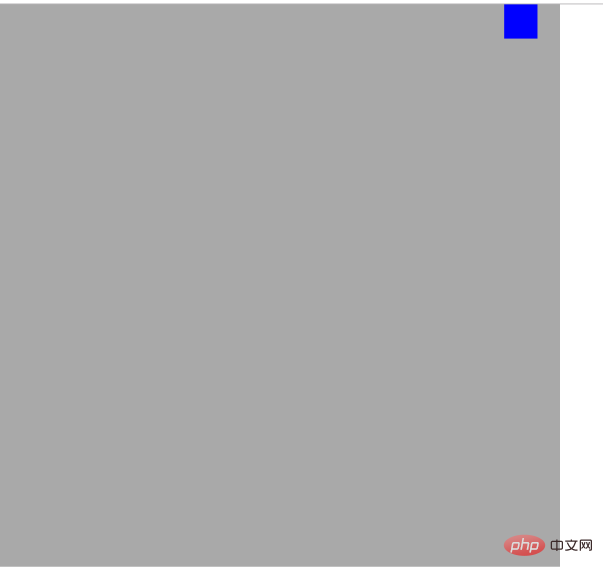
}结果

道理
阅读器渲染html,是有文档流的说法的,块级元素换行渲染,行内元素行内渲染,在这里,两个div都是块级元素,一个父,一个子,正常来说的渲染结果是父元素在阅读器左上角,子元素在父元素的左上角。
假如我们要对子元素相对父元素停止定位,就要用对position属性。
position属性值
| 属性值 | 描写 |
|---|---|
| absolute | 生成绝对定位的元素,相关于 static 定位之外的第一个父元素停止定位。 |
| relative | 生成相对定位的元素,相关于其正常位置停止定位。 |
我们知道,要使用相关于父元素的定位,必定要使用absolute,为什么直接使用absolute不起作用?由于使用absolute相关于父元素定位,对父元素有一个要求,就是父元素的position不克不及是static,假如父元素的position是static那么就连续向上查寻元素,知道寻不position不为static的元素,对这个元素停止相对定位,所以,需要将父元素的position设定为relative,这样做是没有影响的,由于,relative只是相关于正常位置停止定位,正常位置就是所谓的文档流默许的输出位置,假如我们设定了position为relative而不设定偏移量x,y,那就相当于父元素的位置是没有变更的。
想要查阅更多相关文章,请拜访PHP中文网!!
以上就是css子元素怎样相对父元素定位?的具体内容,更多请关注百分百源码网其它相关文章!





