css怎么去除div间距
发布时间:01/01 来源:未知 浏览:
关键词:
css去除div间距的办法:1、通过margin和padding属性去除div内部间距和外部间距;2、设定父级元素“font-size”为0,然后从新设定div的“font-size”即可正常去除div之间的间距。

本教程操纵环境:Windows7系统、HTML5&&CSS3版本,该办法适用于所有品牌电脑。
引荐:《css视频教程》
css去除div间距
1、去除div内部间距和外部间距
div{
margin: 0;
padding: 0;
}2、去除div之间的间距
默许状况下,div之间是没有间距的,假如设定了display: inline-block,则会显现间距。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
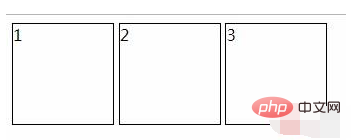
</html>结果:

缘由,写代码时,换行缩进造成的显现空格。
解决办法:
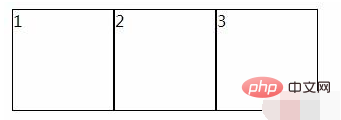
设定父级元素font-size为0,再从新设定div的font-size即可
body{
font-size: 0;
}
div{
font-size: 16px;
}
以上就是css如何去除div间距的具体内容,更多请关注百分百源码网其它相关文章!





