CSS怎样让配景图片不反复
CSS让背景图片不反复的办法:第一创建一个html文件;然后输入一个div标签,并对这个标签增加一个class类;最后通过属性“background-repeat:no-repeat;”实现背景图片不反复即可。

本教程操纵环境:Dell G3电脑、Windows7系统、HTML5&&CSS3版本。
引荐:《css视频教程》
翻开html软件开发工具创建一个html文件,然后输入一个<div>标签对这个标签增加一个class类,用于设定背景图片的样式。如图:
css设定背景不反复
设定背景图片样式。创立<style>标签,然后在这个标签里面通过class类设定背景样式。如图:
1.引入背景图片;
2.设定背景图片宽、高(留意:不设定宽、高没法看到结果)
代码:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
查看页面结果。留存html页面使用阅读器翻开,发明背景图片是反复的。如图:

设定背景图片不反复。回到html代码页面,在class类样式上增加 background-repeat: no-repeat; 如图:

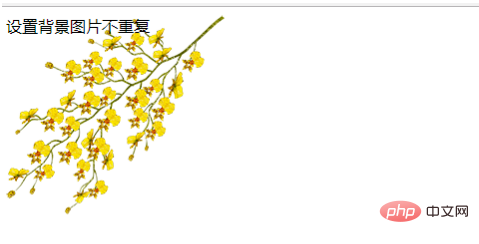
查看页面结果。留存html页面使用阅读器翻开,发明背景图片是不再反复了。如图:

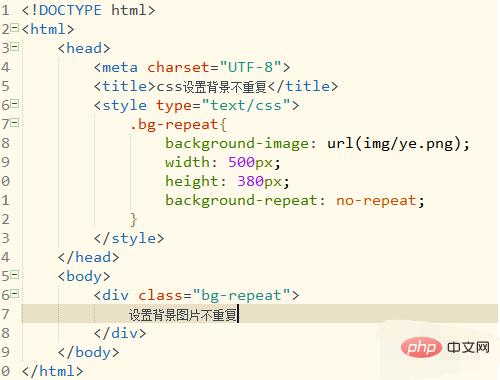
页面所有代码。可以直接复制所有代码,粘贴到创建html页面,留存后即可看到页面结果。(留意:案例中背景图片是当地途径的,粘贴代码后需要修改背景图片途径。)
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设定背景不反复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设定背景图片不反复
</div>
</body>
</html>
以上就是CSS怎样让背景图片不反复的具体内容,更多请关注百分百源码网其它相关文章!





