图片之间的隔断css怎么设定
发布时间:01/01 来源:未知 浏览:
关键词:
css设定图片之间的间隔的办法:第一创建一个html文件;然后创立一个div,并在div内使用img标签创立两张图片;最后使用margin属性设定两张图片之间的间隔即可。

本教程操纵环境:Dell G3电脑、Windows7系统、HTML5&&CSS3版本。
引荐:《css视频教程》
css设定两个图片之间的间隔的办法
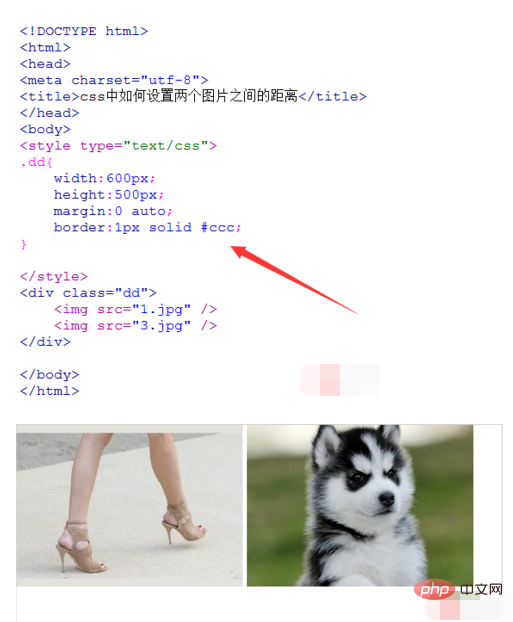
创建一个html文件,命名为test.html,用于讲解css中怎样设定两个图片之间的间隔。

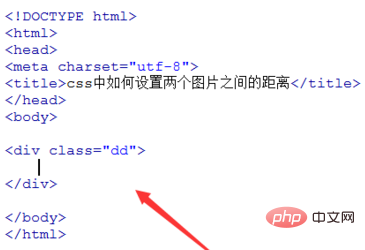
在test.html文件内,创立一个div,并设定其class属性为dd,用于下面临div停止css样式设定。

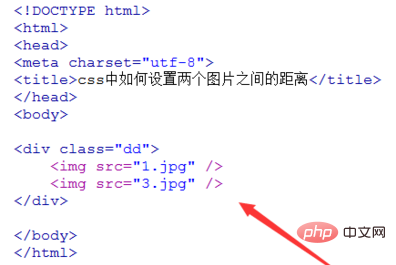
在div内,使用img标签创立两张图片,图片名称离别为1.jpg,3.jpg。

为了展现明显的结果,对div停止样式设定。设定div宽度为600px,高度为500px,居中显示,同时设定1px灰色边框。

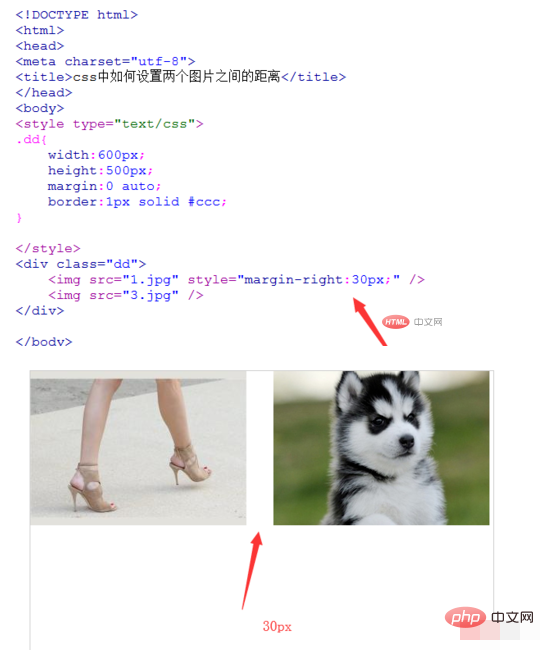
在test.html文件内,使用margin属性设定两张图片之间的间隔。例如,设定1.jpg图片间隔3.jpg图片30px,可以使用margin-right属性停止设定。

以上就是图片之间的间隔css如何设定的具体内容,更多请关注百分百源码网其它相关文章!





