浅谈CSS元素显示模式
发布时间:01/01 来源:未知 浏览:
关键词:

引荐:css视频教程
在CSS中,按照元素显示模式的不一样元素标签被分为了两类:行内元素(inline-level)、块级元素(block-level)。
1,第一介绍什么是行内元素,什么又是块级元素?
1.1,行内元素就是不会独占一行的元素,例如:span buis strong em ins del等;
1.2,块级元素就是会独占一行的元素,例如:p p h ul ol dl li dt dd等。
2,行内元素与块级元素是什么不同?
2.1,行内元素不会独占一行,而块级元素会独占一行;
2.2,行内元素不克不及设定宽度和高度,它的宽度和高度会随着文本的改动而该改动。块级元素可以设定宽度和高度,
假如没有设定宽度和高度,在默许状况下和父元素一样宽,高度则为0;
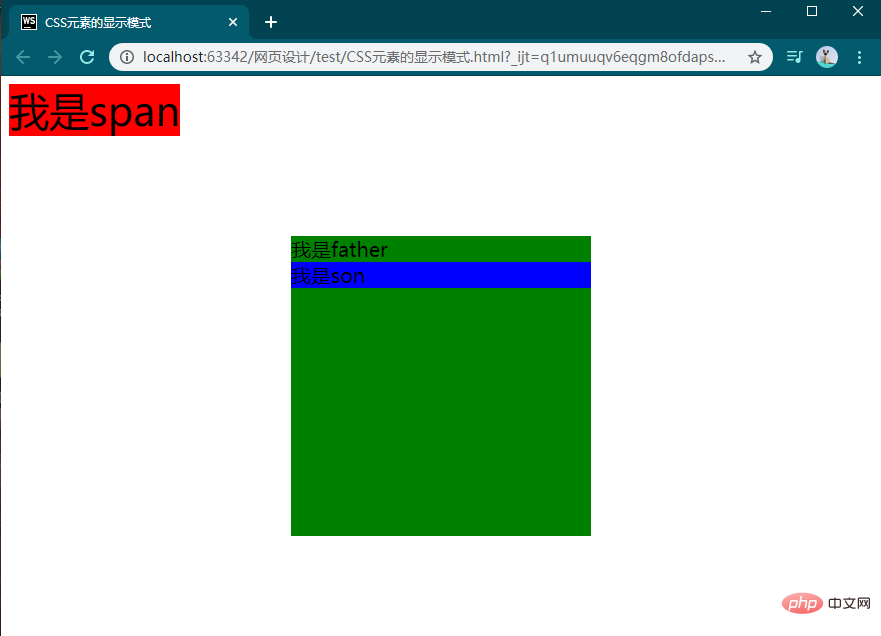
2.3,下面这个实例就是通过给行内元素span,块级元素p设定样式,来展现行内元素和块级元素的差别:
<style>
span{
height: 200px;
width: 300px;
background-color: red;
font-size: 40px;
}
.father{
width: 300px;
height: 300px;
background-color: green;
margin: 100px auto;
}
.son{
background-color: blue;
}
</style><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS元素的显示模式</title>
</head>
<body>
<span>我是span</span>
<div>
我是father
<div>我是son</div>
</div>
</body>
</html>
3,由于我们有的时候不仅要设定元素的宽度和高度,同时也但愿元素不会独占一行,这时就显现了行内块级元素(inline-block),常见的行内块级元素有<img>/<input>/<td>等。
4,怎样转换CSS元素的显示模式?
4.1,设定元素的display属性
4.2,display取值:inline(行内)、block(块级)、inline-block(行内块级)
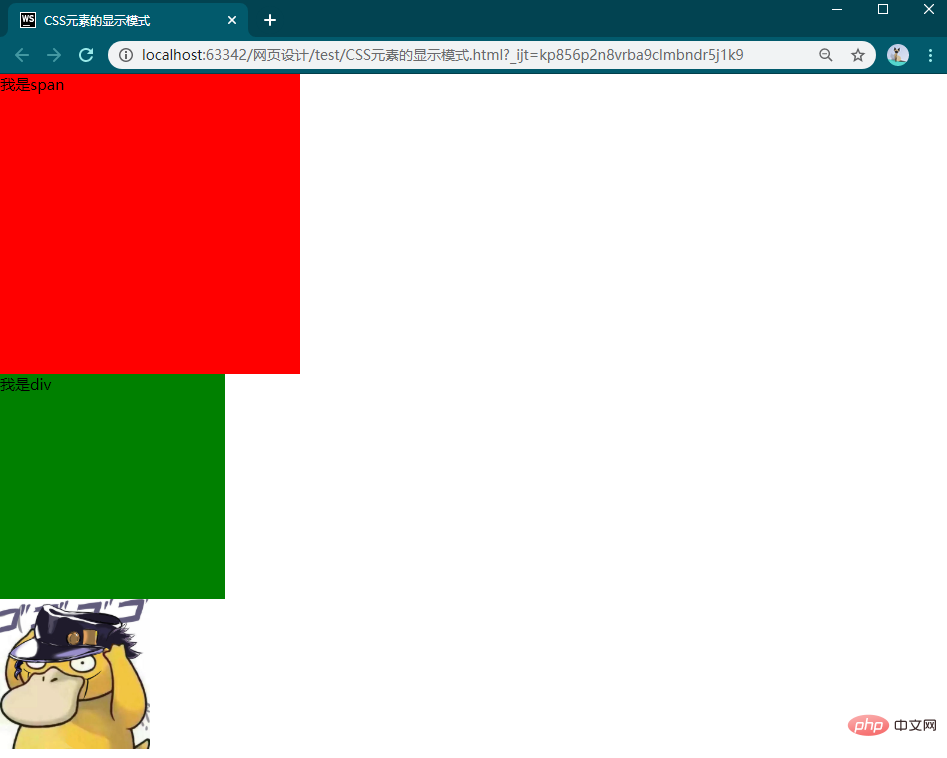
4.3,下面这个实例就是将span的显示模式转换为块级,将p的显示属性转换为行内块级,将img的显示模式转换为块级
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS元素的显示模式</title>
</head>
<body>
<span>我是span</span>
<div>我是div</div>
<img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg">
</body>
</html>