Angular的数据显示优化处理解析
前面的几篇文章中,我们通过{{}}来渲染数据,今天就来聊聊它。
|
<div ng-controller="Aaa">
<div>{{text}}</div>
</div>
<script type="text/javascript">
alert(123);
varm1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope',function($scope){
$scope.text ='xiecg';
}]);
</script>
|

问题显而易见了,当我们没有点击确定的时候,下面的代码是不会执行的,所以也没回一直呈现{{text}}的状态,假设网络的带宽很慢的情况下,js脚本还没有加载进来,页面全是{{}}这样的符号,显然用户体验很显然是不好的。
我们利用ng-bind指令可解决此问题。
|
<div ng-controller="Aaa">
<div ng-bind="text"></div>
</div>
<script type="text/javascript">
alert(123)
varm1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope',function($scope){
$scope.text ='xiecg';
}]);
</script>
|

是不是很棒 ? 问题来了,这里不单单只有一个text数据,有很多个,如何写呢?
|
<div ng-controller="Aaa">
<div ng-bind-template="{{text}},{{text}}"></div>
</div>
<script type="text/javascript">
varm1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope',function($scope){
$scope.text ='xiecg';
}]);
</script>
|
ng-bind-template="{{text}},{{text}}" 多个表单式
ng-bind="text" 单个表达式
看了上面的介绍,如果还是觉得在标签上写表达式不舒服可通过ng-cloak来解决。。。
|
<div ng-controller="Aaa">
<div ng-cloak>{{text}}</div> ng-cloak在渲染之前是为none的,渲染结束後block
</div>
<script type="text/javascript">
alert(123);
varm1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope',function($scope){
$scope.text ='xiecg';
}]);
</script>
|
ng-cloak在渲染之前是为none的,渲染结束後block。
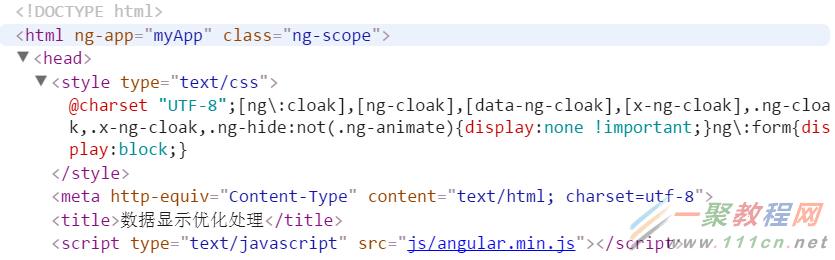
还补充一点,在引入angular的时候,header中会嵌入一段css样式。

假设後端返回给我们一段文字,上面包含了{{}}这些符号,可通过ng-non-bindable来屏蔽angular解析。
|
<div ng-controller="Aaa">
<div ng-non-bindable>{{text}}</div>
</div>
<script type="text/javascript">
varm1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope',function($scope){
$scope.text ='xiecg';
}]);
</script>
|

如果是一段html代码,想解析的话就需要引入插件。。。
完整代码:
|
<!DOCTYPE HTML>
<htmlng-app="myApp">
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/>
<title>数据显示优化处理</title>
<scripttype="text/javascript"src="https://code.angularjs.org/1.3.8/angular.min.js"></script>
<scripttype="text/javascript"src="http://cdn.bootcss.com/angular.js/1.3.0-beta.13/angular-sanitize.min.js"></script>
</head>
<body>
<divng-controller="Aaa">
<divng-bind-html="html"></div>
</div>
<scripttype="text/javascript">
var m1 = angular.module('myApp',['ngSanitize']); //引入angular插件,需要在模块依赖插件的模块
m1.controller('Aaa',['$scope',function($scope){
$scope.html = '<h1>xiecg</h1>';
}]);
</script>
</body>
</html>
|

下面在说说angular中处理样式和属性的操作吧。
样式:
|
<div ng-class="{red:true,yellow:true}">{{text}}</div>
<div ng-controller="Aaa">
<div ng-style="{{style}}">{{text}}</div>
</div>
<script type="text/javascript">
varm1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope',function($scope){
$scope.text ='xiecg';
//对象类型的数据也可以渲染成内联样式
$scope.style = {
color :'red',
background :'blue'
};
}]);
</script>
|
属性:
|
<div ng-controller="Aaa">
<a ng-href="{{url}}">baidu</a>
<a ng-attr-href="{{url}}"ng-attr-title="{{text}}">baidu</a>
</div>
<script type="text/javascript">
varm1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope',function($scope){
$scope.text ='xiecg';
$scope.url ='https://www.baidu.com/';
}]);
</script>
|
自定义属性可通过ng-attr-**这样的形式书写。





