微信小程序如何实现自定义圆形进度条的教程
发布时间:01/15 来源: 浏览:
关键词:
这篇文章介绍了微信小程序中如何实现圆形进度条的教程,实现效果非常炫,有兴趣的同学可以动手尝试了一下
微信小程序 自定义圆形进度条,具体如下:
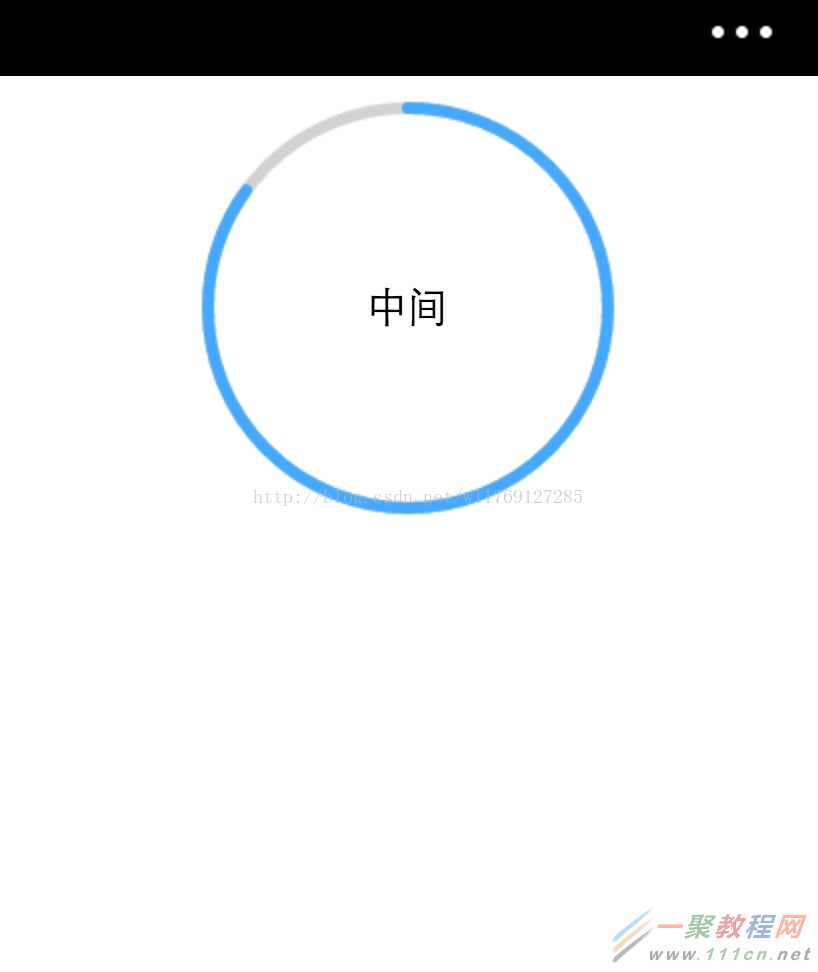
无图无真相,先上图:

实现思路,先绘制底层的灰色圆圈背景,再绘制上层的蓝色进度条。
代码实现:
JS代码:
|
Page({
data: {},
onLoad:function(options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function() {
// 页面渲染完成
varcxt_arc = wx.createCanvasContext('canvasArc');//创建并返回绘图上下文context对象。
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#d2d2d2');
cxt_arc.setLineCap('round')
cxt_arc.beginPath();//开始一个新的路径
cxt_arc.arc(106, 106, 100, 0, 2*Math.PI,false);//设置一个原点(106,106),半径为100的圆的路径到当前路径
cxt_arc.stroke();//对当前路径进行描边
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#3ea6ff');
cxt_arc.setLineCap('round')
cxt_arc.beginPath();//开始一个新的路径
cxt_arc.arc(106, 106, 100, -Math.PI * 1 / 2, Math.PI*6/5,false);
cxt_arc.stroke();//对当前路径进行描边
cxt_arc.draw();
},
onShow:function() {
// 页面显示
},
onHide:function() {
// 页面隐藏
},
onUnload:function() {
// 页面关闭
}
})
|
页面布局:
|
<viewclass="wrap">
<viewclass="top">
<canvasclass="cir"style="width:212px; height:212px;"canvas-id="canvasArc">
</canvas>
<viewclass="cc">中间</view>
</view>
</view>
|
CSS样式:
|
.cir{
display: inline-block;
margin-top:20rpx;
}
.top{
text-align:center
}
.cc{
margin-top:-120px;
}
|





