JS怎么去重及字符串奇数位小写转大写 JS去重及字符串奇数位小写
面试中经常会考到数组的去重。作为一名合格的前端开发者,不知道几种去重方法是在不应该。废话不多说直接开撸……
一、indexOf()方法
实现思路:使用indexOf()方法来判断新数组中是否有这个值,若没有则将这个值push到数组中
| 代码如下 | |
|
//先定义一个数组
vararr = [,'','',,,,,,,,];
functionremov(array) {
vararr=[];
for(vari=,len=array.length;i<len;i++){
if(arr.indexOf(array[i])==-){
arr.push(array[i])
}
}
returnarr;
}
console.log(remov(arr));//[, "", "", , , , , , , ]
| |
代码很简单,说明一点indexOf()是ES5中的方法,不兼容IE8一下,所以用之前考虑下兼容性问题。
二、sort()+判断相邻两个数
实现思路:先使用数组的sort()方法将数组升序排序,再判断相邻的两个数是否相等,若不相等则将前面的数push到新创建的数组中
| 代码如下 | |
|
vararr = [,'','',,,,,,,,];
functionremov(array) {
varlinArr = [];
array.sort();
for(vari = , len = array.length; i < len; i++) {
if(array[i + ] !== array[i]) {
linArr.push(array[i])
}
}
returnlinArr;
}
console.log(remov(arr));//["", , , , , "", , , , ]
| |
三、创建一个空对象和一个空数组
实现思路:for循环中判断对象中是否有当前项,若没有则将当前项push到新创建的数组中,同时将当前项作为对象的一个属性赋值为1
| 代码如下 | |
|
vararr = [,'','',,,,,,,,];
functionremov(array) {
varres = [];
varobj={};
for(vari=;i<array.length;i++){
if(!obj[array[i]]){
res.push(array[i]);
obj[array[i]]=;
}
}
returnres;
}
console.log(remov(arr));//[, "", "", , , , , , ]
| |
至于这里为什么将当前项作为对象的一个属性赋值为1,比如说数组中的5,第一次对象中没有5这个属性,我们将其push到新数组中,若不对5这个属性进行赋值,下次检测到第二个5时对象中同样没有又要将其push到新数组中。所以这里将当前项作为对象的一个属性赋值为1,当然也可以赋值为其他值。说的有点??拢??萌丝梢月怨?hellip;…
大家有咩有注意到第三种方法的字符串'4'与数值4这里判断不了,有点小缺憾吧。
四、这种方法与第三种方法借鉴的第三种方法
实现思路:for循环中判断对象中是否有当前项,若没有则将当前项作为对象的一个属性赋值为1,否则当前项++。在for循环完毕后再用for in遍历对象中的属性
| 代码如下 | |
|
vararr = [,'','',,,,,,,,];
functionremov(array) {
varobj = {};
varres = [];
for(vari=;i<array.length;i++){
if(!obj[array[i]]){
obj[array[i]]=;
}else{
obj[array[i]]++;
}
}
for(varkinobj){
res.push(k);//b.这里将遍历的对象属性push到新创建的数组中
// console.log(k);//a.直接将遍历的对象的属性打印出来
}
returnres;//b.这里返回新创建的数组
}
console.log(remov(arr));//b.这里将remov(arr)函数的执行结果打印出来["", "", "", "", "", "", "", "", ""]
// remov(arr);//a
| |
这种方法有个小疑问:注释里面有a的是将遍历的对象属性直接打印出来结果如下图

注释里面的b是将遍历的对象的属性push到新创建的数组中,结果打印出来的数组中都是字符串。
五、两个for循环来遍历
实现思路:这种方法因该是用的比较多的吧,创建一个空数组,第一次for循环中将一个数组值存到变量item中,在第二次for循环中将新建数组的值与变量比较,若相等则break,第二个for循环完毕后再判断新建数组的长度是否与第二个循环中的j变量相等,若相等则将第一次循环中的item添加到新建的数组中
| 代码如下 | |
|
vararr = [,'','',,,,,,,,];
functionremov(array) {
varres = [];
for(vari=,len=array.length;i<len;i++){
varitem = array[i];
for(varj=;j<res.length;j++){
if(res[j]==item){
break;
}
}
if(res.length==j){
res.push(item);
}
}
returnres;
}
console.log(remov(arr));//[, "", "", , , , , , ]
| |
当然还有很多其他的数组去重方法,这里就整理了这么多,有错误或不当之处请指出,大家共同探讨学习。
补充一道面试题:
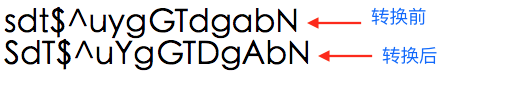
题目描述:对输入的一串字符串从1开始顺序编号,如果遇到奇数的小写英文字母,则转换成对应的大写字母.若遇到非英文字母字符,不计入奇偶数,但结果要保留该字符
| 代码如下 | |
|
varstr ='sdt$^uygGTdgabN';
document.write(str+"<br/>");//将原字符串输出到文档
varj=,reg=/[a-zA-Z]/;//j变量用于计数、定义一个正则表达式用来判断是否是字母
varsArr = str.split("");//将字符串转换成数组
for(vari=;i<sArr.length;i++){
if(reg.test(sArr[i])){//如果是字母j++
j+=;
if(j%==){//如果是奇数将当前项转换成大写
sArr[i] = sArr[i].toUpperCase();
}
}
}
str = sArr.join('');//将数组转换成字符串
document.write(str);//将转换后的字符串输出到文档
| |
附上转换前与转换后的字符串对比图