js中offsetLeft与style.left的区别
这篇文章主要以offsetLeft和left为例,其它offsetWidth和width,offsetTop和top…..同理,区别性一样
首先简单介绍offsetLeft和left:
offsetLeft 获取的是 相对于父元素的左边距。
left 获取或设置 相对于具有定位属性的父元素的左边距。
1、最重要的区别 :style.left 只能位于 行内样式 ,就是定义在HTML里,不能在CSS里, offsetLeft 不受限制。由于left需要定位,下面以width为例:
非行内样式:
<style>
#demo {
width: 100px;
}
<style>
<div id="demo" ></div>
<script>
var demo = document.getElementById("demo");
console.log(demo.offsetWidth);
console.log(demo.style.width);
</script>
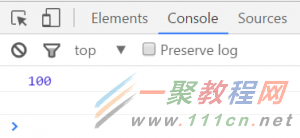
浏览器控制台显示结果:

行内样式:
<div id="demo" style="width: 100px;"></div>
<script>
var demo = document.getElementById("demo");
console.log(demo.offsetWidth);
console.log(demo.style.width);
</script>
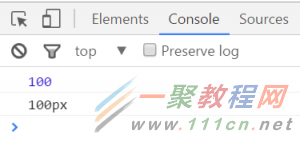
浏览器控制台显示结果:

2、offsetLeft 可以返回没有定位盒子的距离左侧的位置。 而 style.left 不可以,这一点可以参考 left定义 。 注意:只有定位的盒子才有 left right top bottom
3、offsetLeft 返回的是数字,而 style.left 返回的是字符串,除了数字外还带有单位:px。
如果需要对取得的值进行计算,那么offsetLeft可以直接进行运算。
对于style.left可以使用parseInt
例如:style.left = 300px 我们知道 parseInt(300px)=300.
parseInt(style.left) + parseInt(style.left) = 600.
4、offsetLeft 只读,而 style.left 可读写。如果需要改变div的值,可以对style.left给值。 我是这么理解的:offsetLeft是定值,style.left是变化值,利用这一点可以做缓动特效。
offsetLeft:
<script>
var demo = document.getElementById("demo");
demo.offsetLeft = 300;
</script>
控制台:

style.left:
<script>
var demo = document.getElementById("demo");
demo.style.left = "300px";
</script>
控制台:






