javascript流程控制语句的笔记
流程控制语句在JS中是至关重要的。JS中的流程控制语句包括if条件判断语句、for循环语句、while循环语句、do……while循环语句、break语句、continue语句和switch语句等7种语句。
一、if语句
if语句是最基本的条件判断语句。根据表达式条件来执行相应的处理。语法示例如下:
| 代码如下 | |
| var a=5; //声明变量a,并赋值为5. var b; //声明变量b。 if(a==b){ //判断,如果a=b,则执行下面内容 alert("b=5"); //弹窗,b=5. } |
|
1.a==b是if语句中的条件。
2.alert("a=c")是if语句中的结果。
此段脚本的含义是:声明变量a、b,且赋值a=5;当a=b时,弹窗b=5。
注:此脚本中大括号可以省略。
二、if ... else语句
if...else语句是if语句的标准形式。在if的基础上加上else将使语句更加完整。
此语句语法如下:
| 代码如下 | |
| var a=5; var b; if(a==b){ alert("b=5"); }else { //如果a!=b则执行下面内容 alert("b!=5"); |
|
此段脚本含义是:声明变量a、b,且赋值a=5;当a=b时,弹窗b=5,否则弹窗b!=5。
三、if...else if语句 www.111cn.net
if...else if语句是if语句的灵活运用。
此语句语法如下:
| 代码如下 | |
| var a=5; var b; var c; var d; var e; if(a==b){ alert("b=5") }else if(a==c){ alert("c=5") }else if(a==d){ alert("d=5") }else if(a==e){ alert("e=5") }else{ alert("b!=5、c!=5、d!=5、e!=5") } |
|
语法含义:明变量a、b、c、d、e,且赋值a=5;当a=b时,弹窗b=5;当a=c时,弹窗c=5;当a=d时,弹窗d=5;当a=e时,弹窗e=5;否则弹窗b!=5、c!=5、d!=5、e!=5。
四、if语句的嵌套使用
if语句可以嵌套到if语句当中,我们可以用{}来区分外部if与内部if。如若不用{}来确定层数关系,可能导致程序代码的输出与理想意义完全不同。
语法示例如下:
| 代码如下 | |
| <script type="text/javascript"> //脚本开始 var m=12;n=m; //声明变量n、m的值都为12 if(m<1){ //外层if,判断当m<1时执行下面内容 if(n==1) //内层,当n等于1时输出下面内容 alert("当m小于1时,n等于1"); //弹窗,当m小于1时,n等于1 else //当n不等于1时,执行下面内容 alert("当m小于1时,n不等于1"); //弹窗,当m不小于1时,n不等于1 }else if(m>10){ //外层else if,判断外层m>10时执行下面内容 if(n==1) //内层,如果n等于1,执行下面内容 alert("当m大于10时,n等于1"); //弹窗,当m大于10时,n等于1 else //n不等于1时,执行下面内容 alert("当m大于10时,n不等于1"); //弹窗,当m大于10时,n不等于1 } </script> //脚本结束 |
|
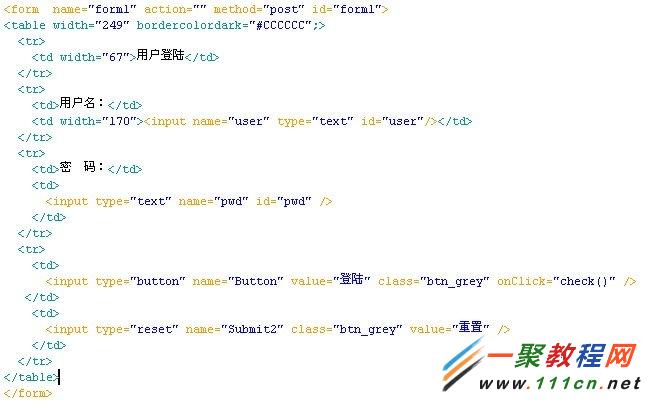
到这里if语句的用法基本介绍完毕,以上的语法示例都是最基础简单的,下面给大家一个利用if语句判断是否输入用户名的例子。
html部分:

JS部分:

结语:本篇主要讲了流程控制语句中if语句,包括if的多种用法以及示例。这些都些都是比较简单的基础应用。
在后续的文章中,会增加核心技术篇幅。希望大家多多支持。
三.switch语句 www.111cn.net
| 代码如下 | |
|
var box =1; switch(box){ case 1: alert('one'); break; case 2: alert('two'); break; default: alert('出错'); |
|
四.do……while语句
是一种先运行,后判断的循环语句,至少先运行一次循环体。
五.while语句
先判断,后运行,必须满足条件,方可运行
六.for语句
先判断,后运行,具有在执行循环之前初始化变量和定义循环后执行代码
七.for……in
| 代码如下 | |
|
var box ={ 'name'='caibaojian', 'age'= 24 } for (var x in box){ alert(x); } |
|
九.with语句
| 代码如下 | |
|
var box = { 'name' = 'caibaojian', 'age' = 24 } with(box){ //with(box)可以将box给省略 var n= name; var a = age; } |
|





