自定义ckeditor编辑器工具栏图文详解
1、首先下载并安装ckeditor。
2、自定义工具栏按钮:
我们可以自定义ckeditor工具栏要显示的按钮,工具栏按钮定义可以参考这里。
现在我们需要向工具栏添加一个自定义功能的按钮。ckeditor工具栏中的每个按钮都是作为插件定义在ckeditorplugins 目录中。我们在ckeditorplugins中创建一个新文件夹linkbutton。在linkbutton文件夹内,我们创建一个plugin.js文件,它的代码如下:
| 代码如下 | |
|
(function(){ |
|
在上面的代码中我们指定自定义按钮的图标logo_ckeditor.png,logo_ckeditor.png放在linkbutton文件夹中。
接下来我们需要注册linkbutton插件
-adding-a-new-toolbar-button/原文中的给出方法是在ckeditor.js中注册,这会使以后升级新版本遇到困难。提倡使用下面的方法在config.js中注册自定义插件:
| 代码如下 | |
|
CKEDITOR.editorConfig = function( config ) |
|
最后,在ckeditor中显示自定义按钮linkbutton,代码如下:
| 代码如下 | |
|
<!DOCTYPE html> |
|
注意:自定义插件的名称必须在任何地方都要保持一致。
写一个demo.html文件进行测试
我们在${ckeditor}根目录下建立一个demo.html文件来测试下我们刚写的插件是否有效,内容如下:
| 代码如下 | |
|
<html><head> <title>CKEditor插件编写示例-Powered By mzone.cc</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script type="text/javascript" src="ckeditor.js"></script></head><body> <textarea cols="80" id="editor1" name="editor1" rows="10">This is the content!</textarea> <script> CKEDITOR.replace("editor1", { toolbar : 'MyBasic', height : 300, width : 800 }); </script></body></html> |
|
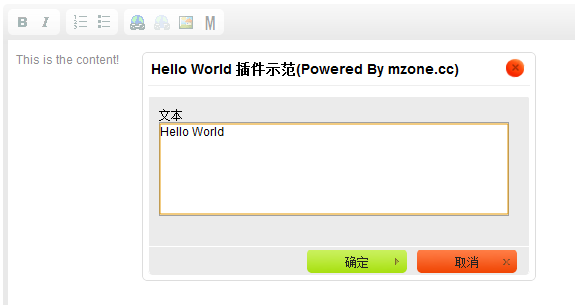
然后在浏览器中打开demo.html文件,就可以看到在编辑器的工具栏中最后一个就是我们刚写的插件了,如下图所示: