JS如何把字符串转换成数字,字符类型变数字类型
发布时间:05/17 来源:未知 浏览:
关键词:
工具/原料
电脑
浏览器 Hbuilder
方法/步骤1:


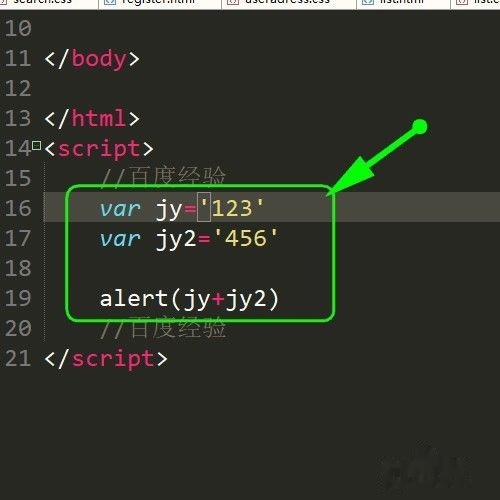
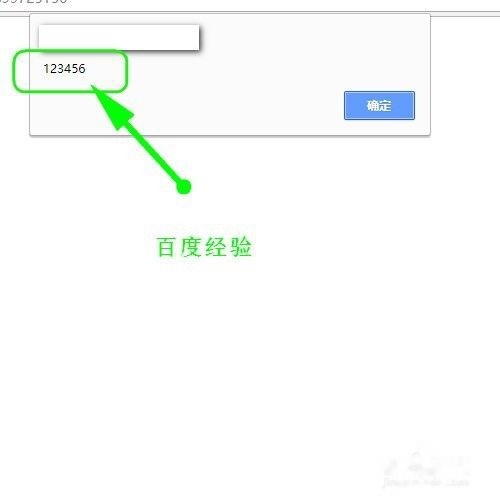
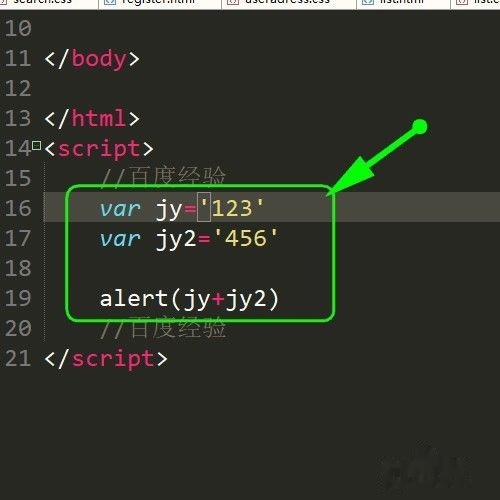
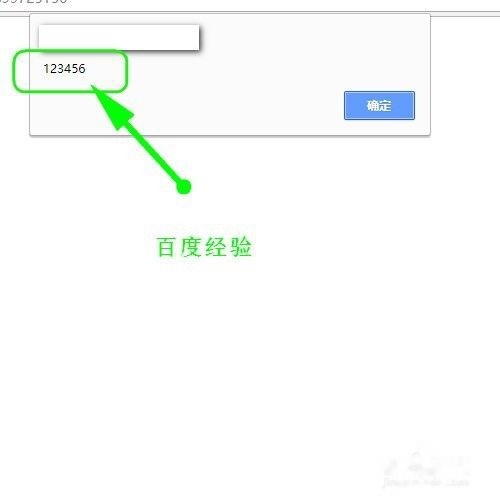
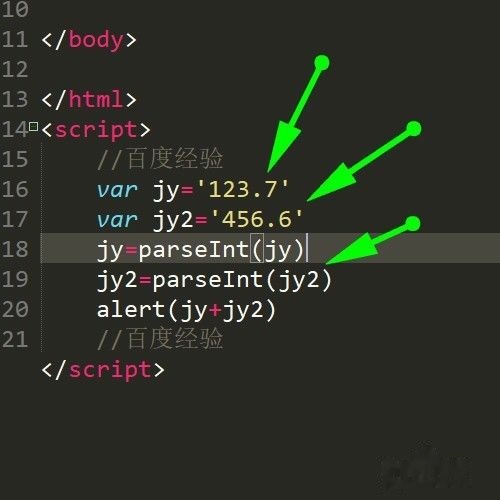
如图所示,如果变量是字符串则js的加号便会把两个及多个字符串拼接成一个啦。


方法/步骤2:


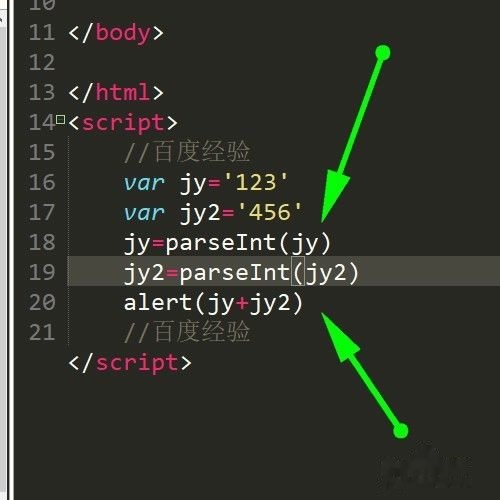
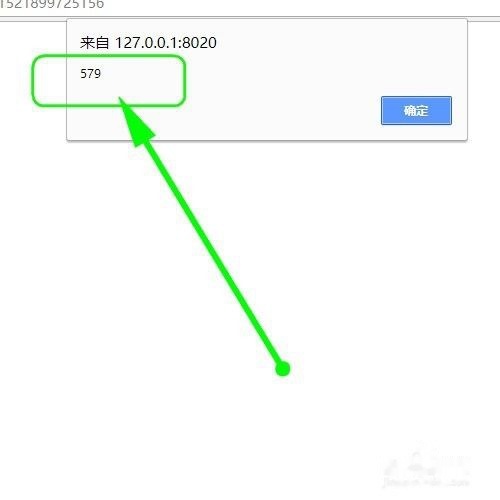
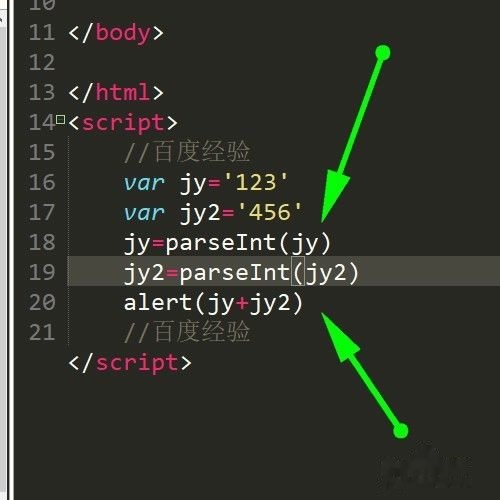
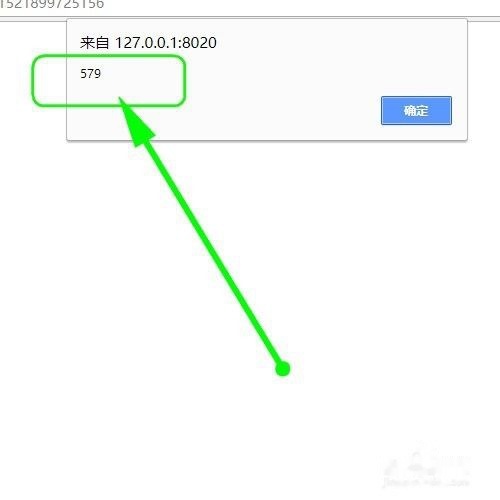
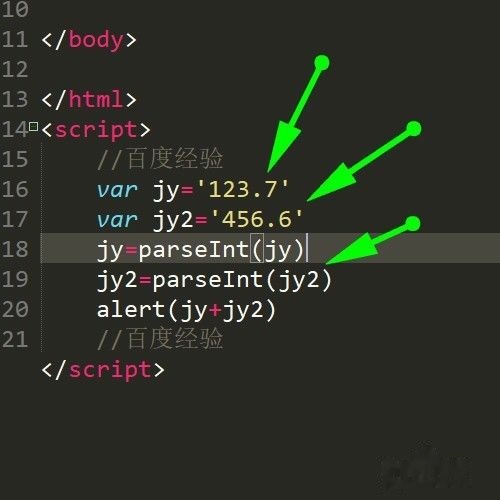
为了让js能够对变量的数据进行加或者其他运算则可用parseInt来把字符串变为整数。


方法/步骤3:

值得注意的是,如果是包含有小点的字符串在用parseInt转换时会直接把小点后面的数字忽略掉滴。也就是直接取整数而不是四舍五入计算哦。

方法/步骤4:


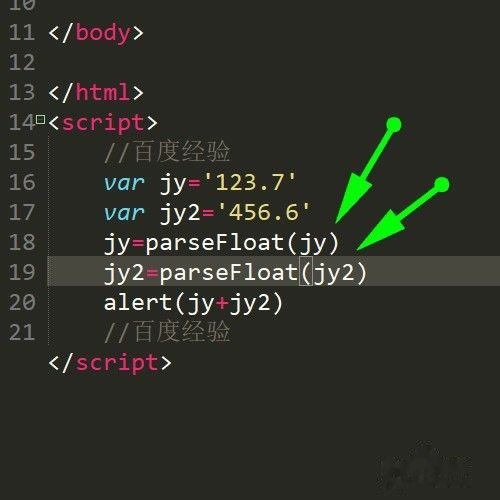
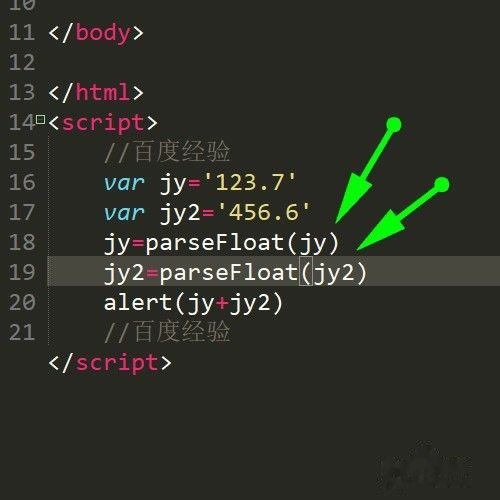
所以对于有小点的字符串便可以用parseFloat来转换。
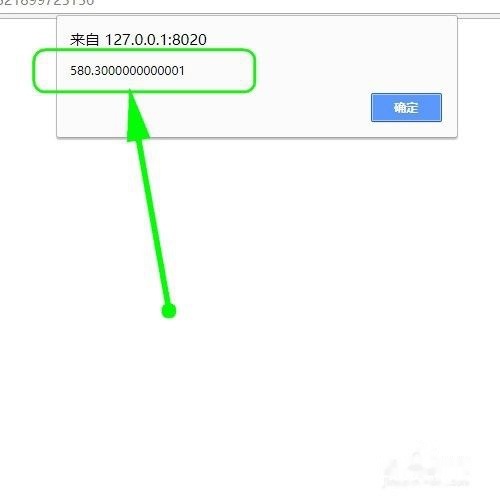
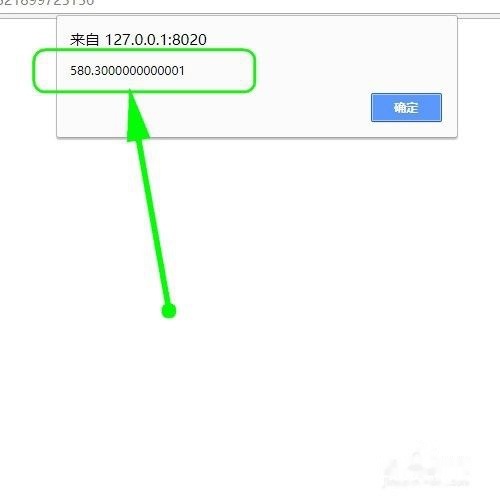
但是parseFloat计算的结果还是一个不小的坑(不精确)。


方法/步骤5:

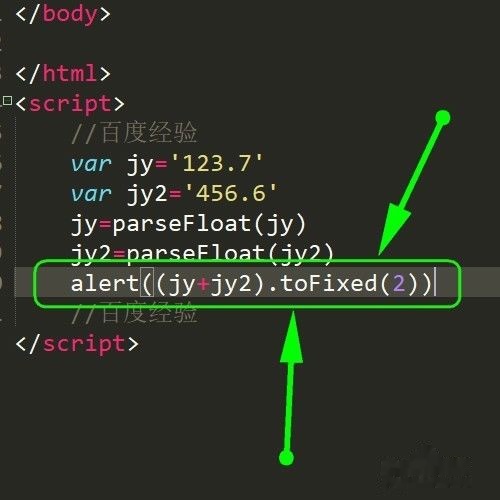
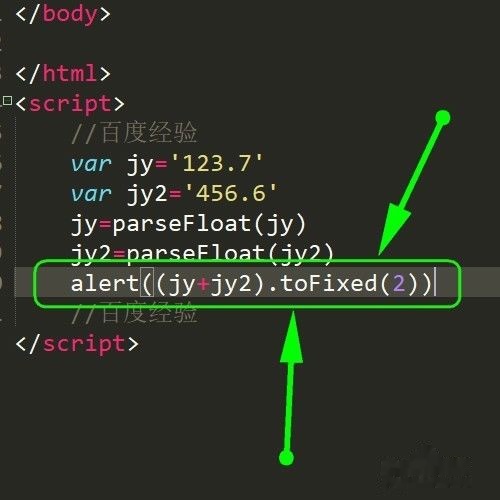
所以便可以用toFixed()来保留小数的位数。

方法/步骤6:

这样JS便可以得到两数运算比较精确的数字结果了。

方法/步骤7:

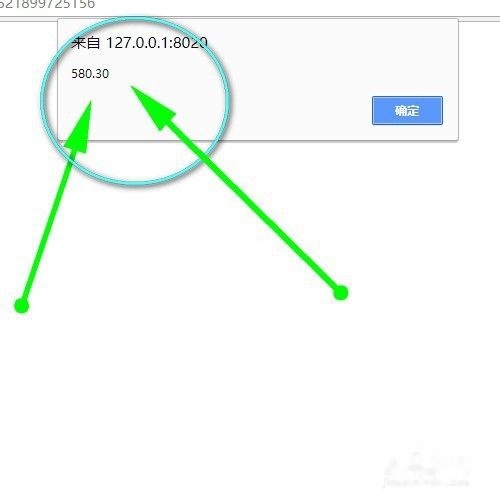
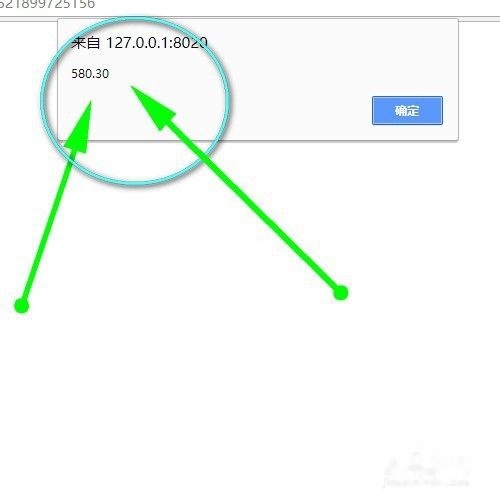
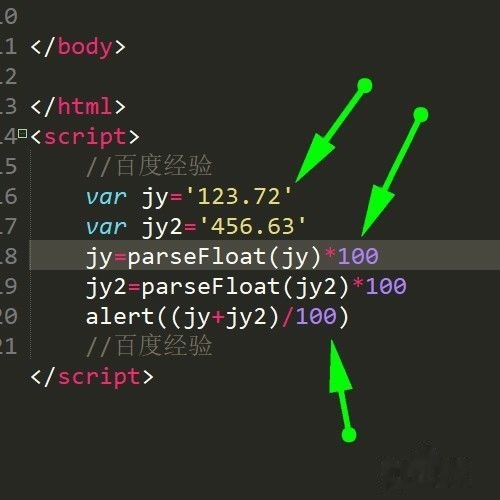
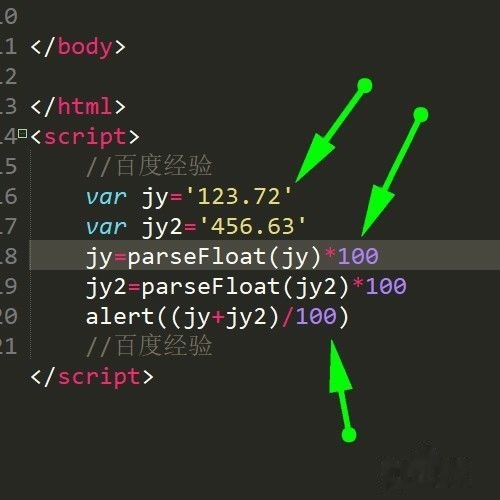
当然,还可以在JS中把所有的小数乘以对应的倍数来转换成整数,再在结果中除以同样的倍数便可得到精确的结果。

注意事项
有用可以收藏分享,不足之处请指教。
多思考多学习多分享。





