详解JavaScript的空值合并运算符(??)

本年ECMAScript 2020(ES2020)将公布!自 2015 年 ECMAScript 2015(ES6)公布以来,我们每年都对 JavaScript 说话停止更新。
名目
- 使用 JavaScript 空值合并运算符
- 使用实例
- 空值合并运算符与逻辑或(
||) - 阅读器支撑
- 总结
在ES2020中,我们获得了在其他说话中( 如 C# 和 PHP)早已可用的功效:空值合并运算符。我不断喜爱这个名字,由于每当我说这个名字时,都会觉得本人很聪慧。
空值合并运算符将会遍历列表,并返回第一个不是 null 或 undefined 的值。
重要的是要留意,空值合并运算符仅查寻 null 或 null 值。空值合并运算符接受虚值(Falsy values)。
使用 JavaScript 空值合并运算符(??)
让我们看一些例子。请记住,JavaScript 的空值合并运算符将遵照 ?? 链,直到寻到非空或不决义的对象。假如寻到 false,它将返回该值。
null ?? 'hi' // 'hi' undefined ?? 'hey' // 'hey' false ?? 'hola' // false 0 ?? 'bonjour' // 0 'first' ?? 'second' // first
鄙人面的例子中,我们在变量中储备了一些值:
let person // <-- person is undefined here
person ?? { name: 'chris' } // { name: 'chris' }
const isActive = false
isActive ?? true // false链接 JavaScript 的空值合并运算符
JavaScript 的空值合并运算符的妙处在于,我们可以按照需要将其停止屡次链接。
null ?? undefined ?? false ?? 'hello' // false null ?? '' ?? 'hello' // ''
使用实例
可以在从外部来源猎取数据时使用。比方我们想从多个地方抓取博客的文章。然后可以肯定哪个文章将会成为我们的精选帖子:
// 简化代码。 使用 fetch requires 需要比这更多的代码
const firstBlogPost = await fetch('...')
const secondBlogPost = await fetch('...')
const defaultBlogPost = { title: 'Default Featured Post' }
const featuredBlogPost = firstBlogPost ?? secondBlogPost ?? defaultBlogPost假如不肯定某些值可否存在,上面是设定默许值的好办法。
空合并运算符与逻辑或(||)
假如要消弭虚值,可以用 逻辑或运算符 (||)。
本质上,它与空合并运算符的作用雷同,只是它消弭了虚值。
- 空值合并运算符将跳过
null,undefined - 逻辑或运算符会跳过
null,undefined,false
false ?? 'hello' // false false || 'hello' // 'hola'
假如你不想用要虚值,可以使用 ||。假如只想检查可否为 null 或 undefined,就用 ??。
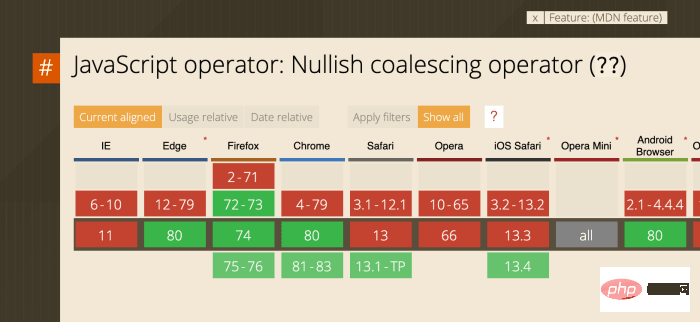
阅读器支撑
在撰写本文时,最新版本的 Chrome、Firefox、Edge 和 Safari 可以使用空值合并运算符。

总结
空值合并运算符是该 JavaScript 说话不错的补充。具有更多检查值的选中并没有什么害处。





