input输入框用jquery如何写失去焦点事件
input输入框用jquery失去焦点事件的办法:第一设定input的id属性为testid;然后使用【ready()】办法在页面加载完成时,施行function函数;最后使用【blur()】办法给input对象绑定失去焦点事件。

本教程操纵环境:windows7系统、jquery3.2.1版本,该办法适用于所有品牌电脑。
input输入框用jquery失去焦点事件的办法:
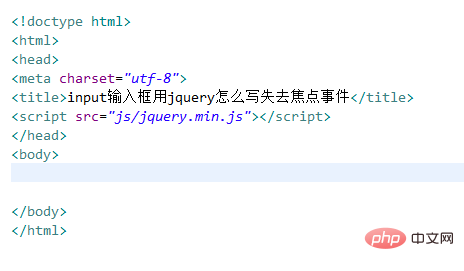
1、创建一个html文件,命名为test.html,用于讲解input输入框用jquery如何写失去焦点事件。

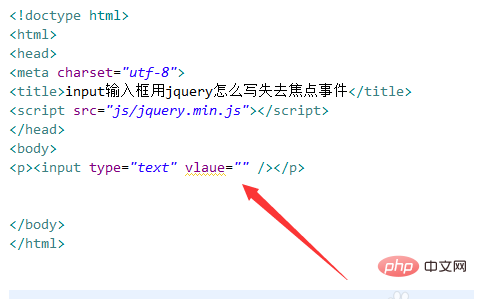
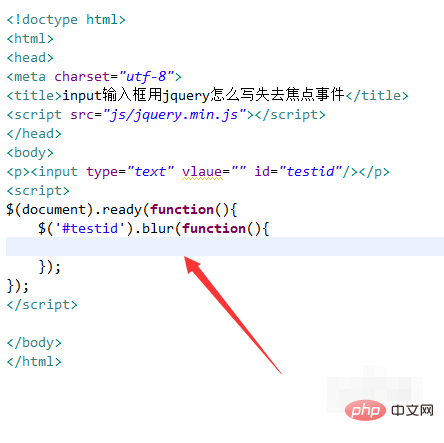
2、在test.html文件内,在p标签内,使用input标签创立一个输入框。

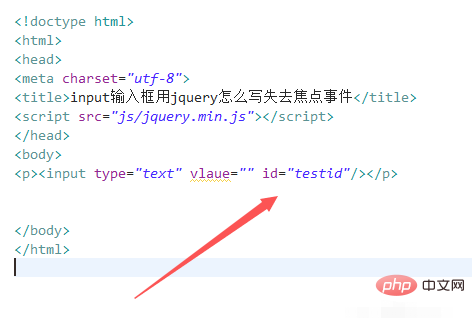
3、在test.html文件内,设定input的id属性为testid,用于下面通过该id获得input对象。

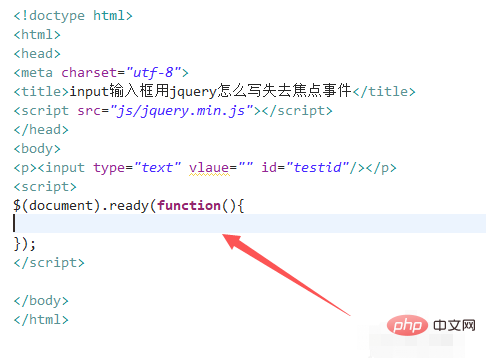
4、在test.html文件内,在js标签内,使用ready()办法在页面加载完成时,施行function函数。

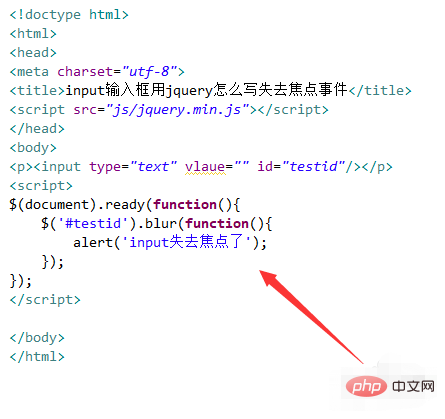
5、在function函数内,通过获得id(testid)获得input对象,使用blur()办法给input对象绑定失去焦点事件,当input输入框失去焦点时,施行function函数。

6、在js标签中,为了验证失去焦点事件,在function函数,使用alert()办法输入提醒“input失去焦点了”。

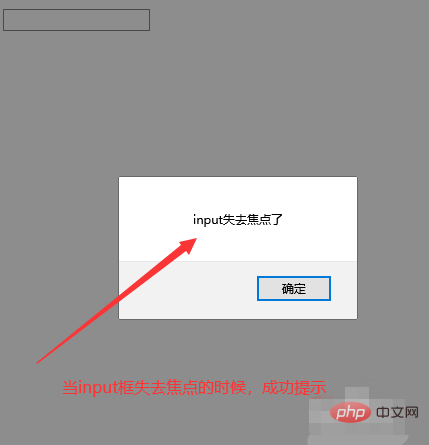
7、在阅读器中翻开test.html文件,查看实现的结果。

相关免费学习引荐:javascript(视频)
以上就是input输入框用jquery如何写失去焦点事件的具体内容,更多请关注百分百源码网其它相关文章!





