jquery怎样实现延迟施行
发布时间:12/01 来源:未知 浏览:
关键词:
jquery实现延迟施行的办法:第一创立一个HTML;然后在head中引入jquery插件;最后然后编写javascript代码,绑定【id=show】的按钮,使用【$("#show").bind()】办法。

本教程操纵环境:windows7系统、jquery3.2.1版本,该办法适用于所有品牌电脑。
jquery实现延迟施行的办法:
第一步
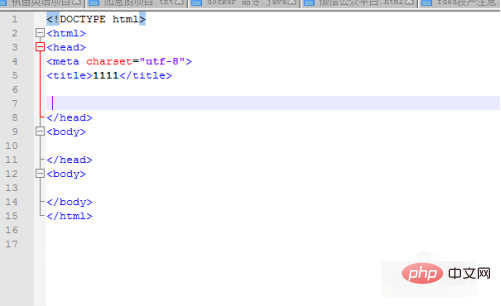
首选创立一个HTML,在网页开发中,htm构造是骨架,网络标志说话的一种,下面是HTML的代码:

第二步
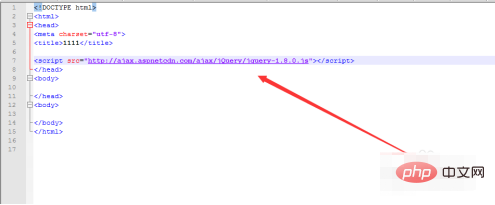
由于这里用到jquery,所以一样要在head中引入jquery插件,用来施行ajax操纵

第三步
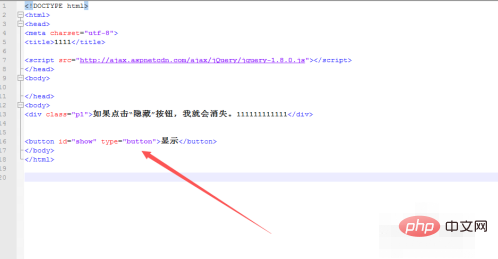
为了展现jquery的延迟操纵,这里需要定义一个按钮,实现功效点击按钮后2秒后,弹出提示

第四步
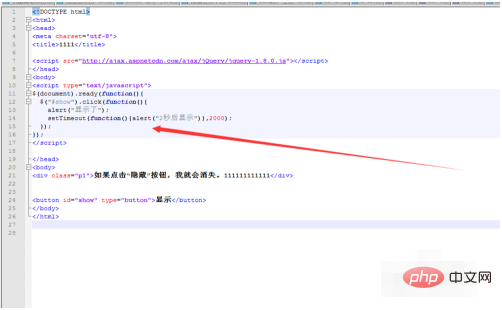
然后编写javascript代码,绑定 id=show的按钮,使用$("#show").bind()办法,延迟施行主如果使用settimeout办法

第五步
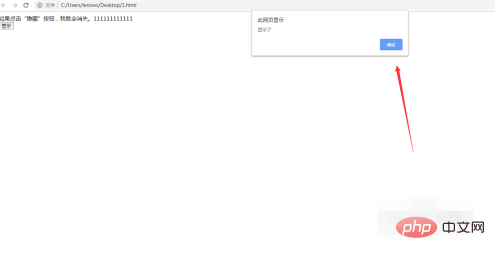
代码编写后,然后在阅读器中验证,点击按钮后,先弹出一个对话框,然后2秒之后再弹出一个对话框

免费引荐:javascript视频教程
以上就是jquery怎样实现延迟施行的具体内容,更多请关注百分百源码网其它相关文章!





