谷歌如何安置react插件
谷歌安置react插件的办法:第一顺次点击Chrome的“菜单”->“更多工具”->“扩展程序”;然后点击“猎取更多扩展程序”翻开谷歌在线商店;最后搜索“React Developer Tools”插件并安置即可。

本教程操纵环境:Windows7系统、Chrome76.0&&React Developer Tools0.15.4版,该办法适用于所有品牌电脑。
引荐:《javascript根基教程》
谷歌阅读的安置步骤如下:
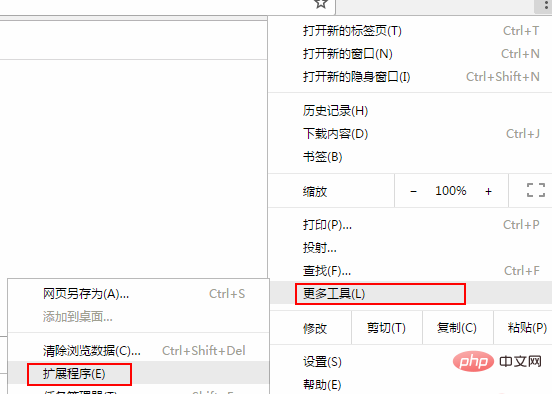
(1)点击 Chrome 的“菜单”->“更多工具”->“扩展程序”。

(2)在翻开的“扩展程序”页面中,点击最下方的“猎取更多扩展程序”翻开谷歌在线商店。

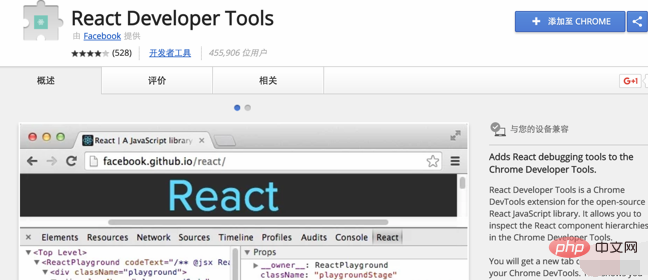
(3)最后搜索“React Developer Tools”并安置即可。

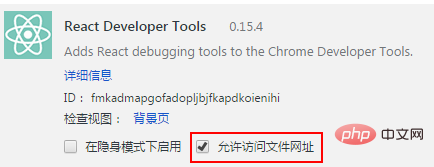
(4)安置完毕后翻开扩展程序治理页面。将 React Developer Tools 的“同意拜访文件网址”勾选。

React Developer Tools介绍
React Developer Tools 是一款由 facebook 开发的有用的 Chrome 阅读器扩展。
通过它我们可以查看利用程序的 React 组件分层构造,而不是愈加神奇的阅读器 DOM 表示。
留意:该插件只对 ReactJS 开发有效。假如是 React Native 的话则没法使用这个插件调试。
以上就是谷歌如何安置react插件的具体内容,更多请关注百分百源码网其它相关文章!





