怎样使用jquery实现全选和全不选功效
使用jquery实现全选和全不选功效的办法:第一引入jquery的库,并设定jquery的加载函数;然后按照id猎取全选框的元素,并给全选框绑定点击事件;最后猎取类属性值为checkOne的多选框。

本教程操纵环境:windows7系统、jquery3.2.1版本,该办法适用于所有品牌电脑。
引荐:jquery视频教程
使用jquery实现全选和全不选功效的办法:
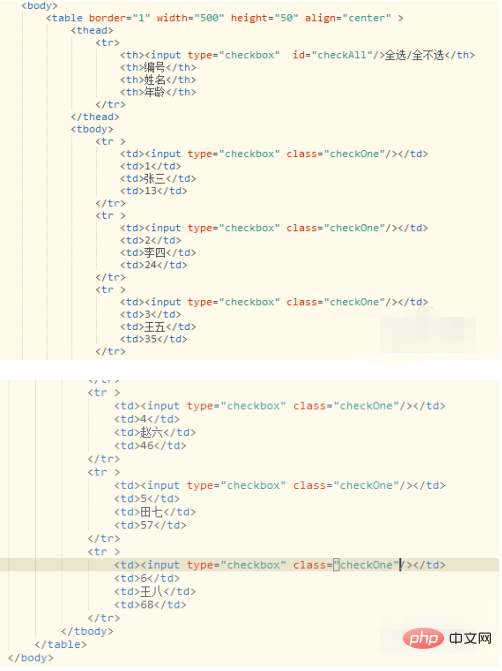
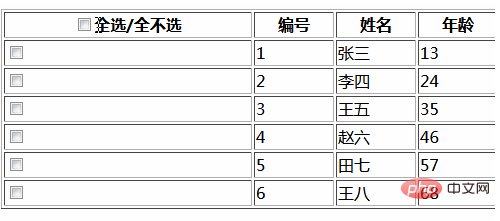
1、创立一个html,然后在body标签增加如下图所示的代码,主如果在一个表格中包括多选框。

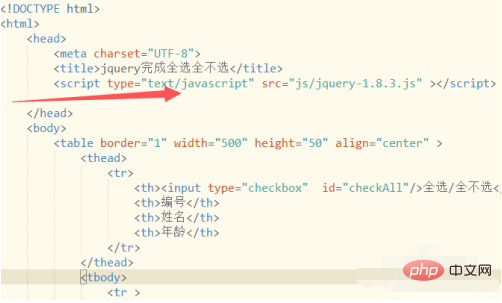
2、然后首要就是要引入jquery的库。留意jquery库的方式:<script src="js/jquery-1.8.3.js" ></script>不克不及写成
<script src="js/jquery-1.8.3.js" />这种方式。不然无效!大家可以去尝试一下这两个的差异。
html5可以不增加type="text/javascript"

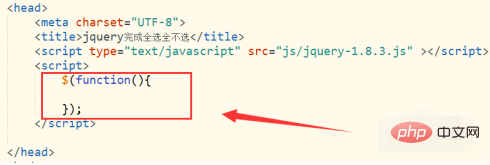
3、然后再来一个jquery的加载函数,加载函数是jquery的标准配置。下面这种方式的话是属于比力简写的了。

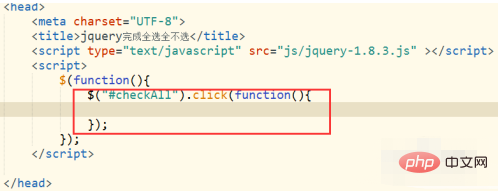
4、接下来按照id猎取全选框的元素,然后给全选框绑定点击事件。

5、在点击事件办法中完成:猎取类属性值为checkOne的多选框;然后将通过prop(属性,值)办法,来将checked属性设定成跟全选/全不选框的checked一样。

6、以上的步骤就完成了使用jquery来实现全选和全不选的功效了。我们通过阅读器来运转这个html来查看结果如下。

相关学习引荐:js视频教程
以上就是怎样使用jquery实现全选和全不选功效的具体内容,更多请关注百分百源码网其它相关文章!





