简书 jsPlumb使用
发布时间:01/01 来源:未知 浏览:
关键词:

引荐(免费):javascript(视频)
1.jsPlumb的作用:
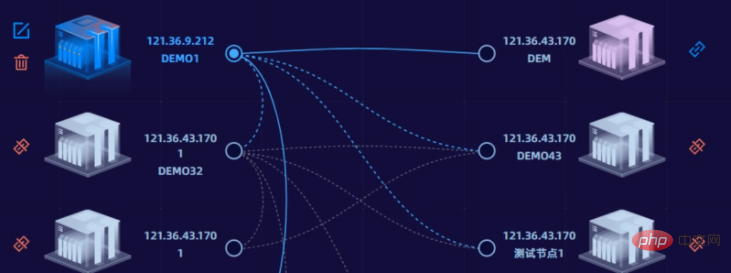
用于绘制dom元素之间的连线的一个框架,需要一个开端点的id,乃至完毕点的id就可以停止连线。可以通过属性设定连线端点的位置、连线的样式、断开连接等内容
2.安置jsPlumb
(1)安置jsPlumb的依靠:
npm i jsplumb
(2)在main.js中停止挂载:
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3.vue项目中利用(react同理)
(1)援用jsPlumb,设定父级容器
假如不需要改动连接状态(断开,实线变虚线,改动连接dom等),直接在连线办法前加上即可
var jsPlumbs = jsPlumb.getInstance(); (引入实例)
jsPlumbs.setContainer("#boxParent"); (设定父级容器)假如需要经常手动改动连接状态倡议写在mounted傍边
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});留意:
1.假如不设定父级元素jsPlumb的连线会基于全局停止定位,会致使连线位置显现偏向
2.假如援用jsPlumb的办法直接写在<script>标签中,切换router会显现连线显示不出来的问题
(2)为防止连线位置偏离需要给父级容器(设定#boxParent那一层)设定css属性:
position: relative;
给详细利用jsPlumb停止连线的内容设定css属性:
position: absolute;
(3)详细连线的办法
jsPlumbs.ready(function() {
jsPlumbs.connect({
source: '开端id',
target: '完毕id',
anchor: [Right, Left],
endpoint: ["Dot"],
connector: ["Bezier", { curviness: '150' }],
paintStyle: {
stroke: "#9254DE",
strokeWidth: 1.5,
dashstyle: '3',
},
endpointStyle: {
fill: "#120e3a",
outlineStroke: "#120e3a",
outlineWidth: 0,
},
});
})注释
1.jsPlumbs.connect:连线的详细办法,可轮回调取连接多条线
2.source与target:停止连接的两个节点设定的id
3.anchor连接线端点的位置:Left Right Top Bottom Center TopRight TopLeft BottomRight BottomLeft
4.Endpoint设定端点类型:Dot 圆点、Rectangle 矩形、Image 图像、Blank 空白
5.connector连线类型:Bezier 贝塞尔曲线(通过{ curviness: '150' }可以设定弧度,默许150) 、Straight 直线、Flowchart 流程图、State Machine 状态机
6.paintStyle:设定连接线的样式,strokeWidth设定粗细,dashstyle操纵可否是虚线
7.endpointStyle:设定端点的样式
(4)清除连接(用于清除此前所有的连线)
jsPlumbs.reset();
以上就是简书 jsPlumb使用的具体内容,更多请关注百分百源码网其它相关文章!





