如何拜访当地react项目
发布时间:01/01 来源:未知 浏览:
关键词:
拜访当地react项目的办法:第一翻开命令行,使用cd命令进入项目根名目;然后使用“npm start”或“yarn start”命令启动项目;最后使用阅读器拜访“localhost:3000”即可。

本教程操纵环境:Dell G3电脑、Windows7系统、react17.0.1版本。
引荐:《javascript根基教程》《react视频教程》
拜访当地react项目
拜访当地react项目,需要先将项目运转起来,然后通过阅读器停止拜访,下面我们来看看详细的实现办法。
1、第一翻开命令行,使用cd命令进入项目根名目
cd my-app
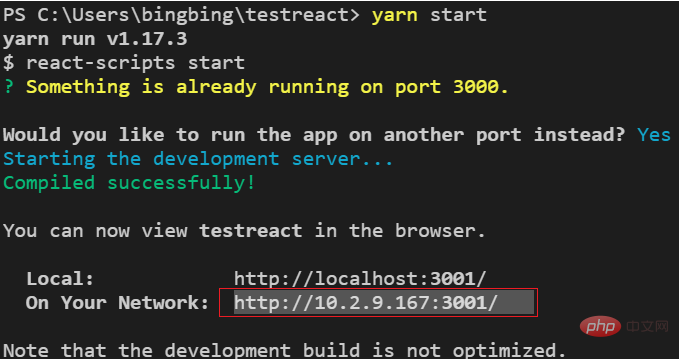
2、然后使用npm start或yarn start命令启动项目
npm start yarn start
3、最后使用阅读器拜访localhost:3000即可,局域网下可以拜访下面标红的链接(可以使用ipconfig命令查看本机IP)

以上就是如何拜访当地react项目的具体内容,更多请关注百分百源码网其它相关文章!





