Jquery怎样推断某个div可否存在
Jquery推断某个div可否存在的办法:第一创建一个html文件;然后使用div标签创立一行文字;接着设定div标签的id为aaa;最后通过if语句推断div的长度可否大于0,假如大于0,则证明div存在即可。

本教程操纵环境:Dell G3电脑、Windows7系统、jquery1.10.0&&Dreamweaver CS5版本。
引荐:《javascript根基教程》《jquery教程》
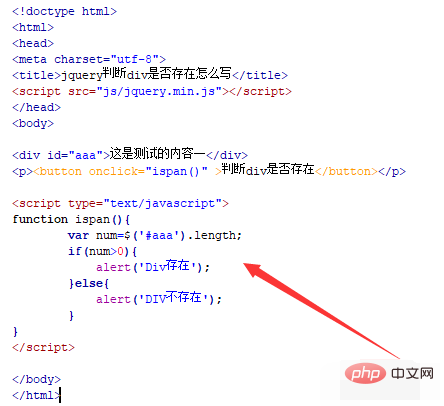
创建一个html文件,命名为test.html,用于讲解jquery推断div可否存在如何写。

在test.html文件内,使用div标签创立一行文字,用于测试。

在test.html文件内,设定div标签的id为aaa,主要用于下面获得div对象。

在test.html文件内,使用button标签创立一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,施行ispan()函数。

在js标签中,创立ispan()函数,在函数内,通过id获得div对象,使用length属性获得div的长度,再通过if语句推断div的长度可否大于0,假如大于0,证明div存在。

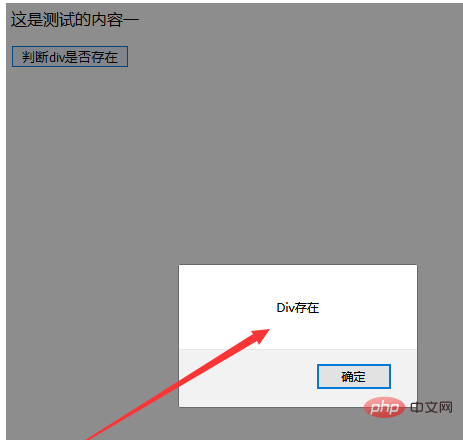
在阅读器翻开test.html文件,点击按钮,查看实现的结果。

以上就是Jquery怎样推断某个div可否存在的具体内容,更多请关注百分百源码网其它相关文章!





