织梦怎么在图集文章内容页调用缩略图和原图
发布时间:12/03 来源: 浏览:
关键词:
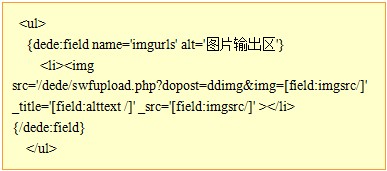
织梦dedecms图集内容详情页的模板文件为article_image.htm,我们打开这个文件找到以下这段代码:
 这段标签调用的代码我们只要提取一部分即可,首先将{dede:field name='imgurls' alt='图片输出区'}标签提出来放在需要调用的模板位置,而这段代码下面那行[field:pagestyle runphp='yes'] @me= (@me==3 ? ' 
需要注意的是:在发布图集文章的时候要选择单页多图的选项才可以实现这个效果! |





