dede织梦CMS自定义表单分页+模版显示方法
发布时间:12/04 来源: 浏览:
关键词:
|
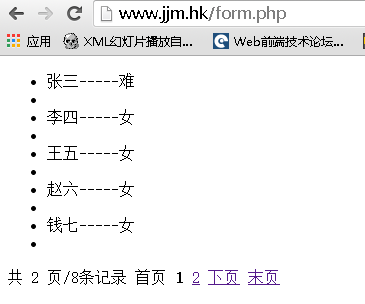
百度知道有网友提问的问题,想在前台把DEDECMS的自定义表单提交的内容显示出来并分页.帮他写了一下. 根目录建立form.php
<?php
require_once('/include/common.inc.php');
require_once(DEDEINC.'/datalistcp.class.php');
$sql = "Select * From `dede_diyform1`";//可以接着加条件 例如order by id desc 排序
$dlist = new DataListCP();
$dlist->SetTemplet("templets/plus/form.htm");
$dlist->SetSource($sql);
$dlist->display();
?>
form.htm 放到templets/plus目录下
{dede:config.pagesize value='5'/}<!--这里设置每页显示的条数-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>翻页</title>
</head>
<body>
<ul>
{dede:datalist}
<li>{dede:field.name /}-----{dede:field.sex /}<li>
{/dede:datalist}
</ul>
{dede:pagelist listsize=5/}
</body>
</html>
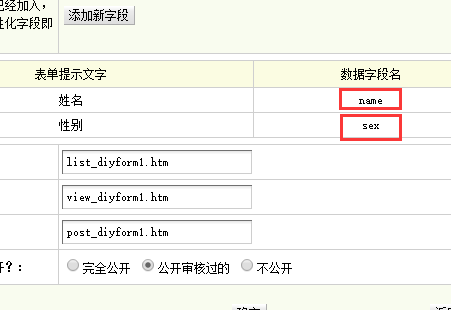
{dede:field.name /}和{dede:field.sex /} 根据你自己的自定义表单字段来填写. 例如 我的自定义表单1里就加了2个字段
后台的数据
是不是非常简单,翻页的样式自己写个CSS 就搞定了. |