DedeCMS自定义字段图片调用的题目{dede:img ...}解决办法
引用{dede:img text='' width='270' height='129'} /uploads/101017/1-10101H21F54P.gif {/dede:img}
这样的格式!
非常明显,这样是不能正确显示的,这是织梦自定义图片字段的处理方式造成的。要解决这个问题,我们必须得创建一个自定义函数,其实现方式为:
一、实现方法
1)创建自定义函数
打开 /include/extend.func.php 文件(注:这个文件就是系统预留的自定义函数接口文件,主要用于二次开发用的。如果你是老版本,默认没有这个文件,自己创建一个PHP文件即可),在最下面的?>上一行加入以下函数代码:
| function GetOneImgUrl($img,$ftype=1){ if($img <> ''){ $dtp = new DedeTagParse(); $dtp->LoadSource($img); if(is_array($dtp->CTags)){ foreach($dtp->CTags as $ctag){ if($ctag->GetName()=='img'){ $width = $ctag->GetAtt('width'); $height = $ctag->GetAtt('height'); $imgurl = trim($ctag->GetInnerText()); $img = ''; if($imgurl != ''){ if($ftype==1){ $img .= $imgurl; } else{ $img .= '<img src="'.$imgurl.'" width="'.$width.'" height="'.$height.'" />'; } } } } } $dtp->Clear(); return $img; } } |
2)函数调用方法
问:我们创建好函数以后,那么这个函数要如何来调用呢?
答:本函数的调用方法为:
[field:自定义图片字段名 function="GetOneImgUrl(@me,显示类型)"/]
比如:我们的自定义图片字段名为 imgurl ,那么调用方式有以下两种:
引用[field:imgurl function='GetOneImgUrl(@me,0)'/] <!--调用图片的信息,自动调用宽度和高度(已包含Html代码的<img />标签)-->
[field:imgurl function='GetOneImgUrl(@me,1)'/] <!--只调用图片地址,一般可用于背景图嵌套-->
二、示例演示
1)模型字段添加
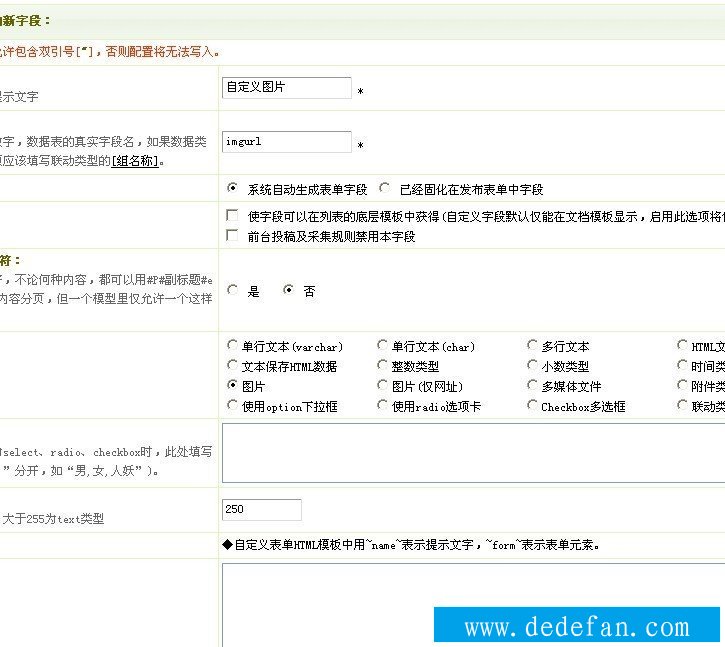
进入网站后台,点击[核心]——[内容模型管理],点击“普通文章”的“更改”按钮,进入编辑界面,切换到“字段管理”选项,点击“添加新字段”,如图:

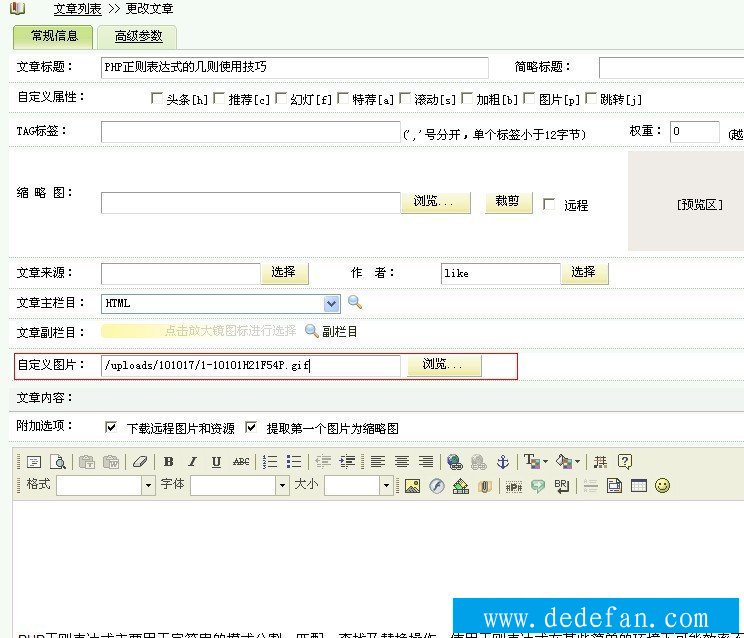
创建好字段以后,我们在增加或编辑文档时候,那么就会有这个字段了,如图:

上传好你要显示的图片以后,保存即可。
2)前台调用
原本我们前台调用这个字段的方法,就是通过arclist标签的 channelid 与 addfields 两个参数来配合调用(点击查看arclist的标签详解),这里不再重复的一一熬述。但大体的自定义字段的方法是这样的:
引用{dede:arclist row='2' channeld='1' addfields='自定义字段1,自定义字段2'}
底层模板 insertext
{/dede:arclist}
运用到我们刚才的这个函数,调用方法为:
- {dede:arclist row='5' orderby='id' channelid='1' addfields='imgurl'}
- <li>[field:title/][field:imgurl function='GetOneImgUrl(@me,0)'/]</li>
- {/dede:arclist}

好了,如果大家还有不懂的地方,欢迎留言。





