DedeCMS织梦文章页图片地址为绝对途径实现办法
发布时间:09/08 来源:未知 浏览:
关键词:
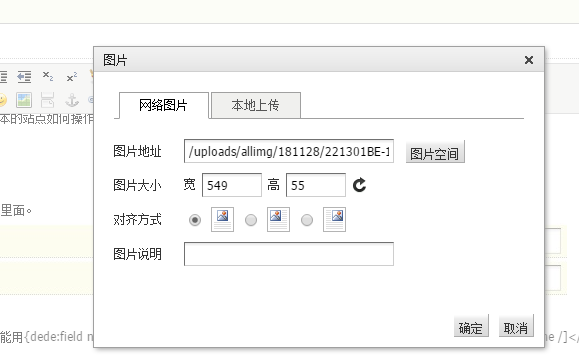
织梦新增加了一个m站点即手机站点,用二级域名实现,在做手机站的过程中发现一个问题,手机站和pc站都是调用同一个数据库,文章页上传图片后默认是相对地址显示,如下图所示,这样一来,PC站显示没问题,但是移动站的图片显示不了,需要将图片的相对地址转换为绝对地址,做以下改动即可。

使用下面的方法亲测可用:
修改目录include下的文件extend.func.php,在最后面添加一个函数方法:
function replaceurl($newurl) {
$newurl=str_replace('src="/uploads/allimg/','src="http://你的域名/uploads/allimg/',$newurl);
return $newurl;
}
另外调用文章正文内容的标签
{dede:field.body/}
需要改成
{dede:field.body function='replaceurl(@me)'/}
要注意的是,所有的修改是在二级域名的文件夹下,因为是在pc站下发文章,移动站同步调用,所以只在移动站上修改即可,此方法可以适用于任何调用绝对路径图片的页面。





