织梦DedeCMS自定义表单增加验证码功能教程
发布时间:09/08 来源:未知 浏览:
关键词:
织梦开启自定义表单提交功能,可能会导致一些恶意提交。织梦dedecms怎么给自定义表单添加验证码功能呢?下面是织梦模版网整理的详细教程:

1、模板文件里加入验证码输入框
验证码:
name="validate" 不可以随便改,要对应下面的diy.php里面的代码
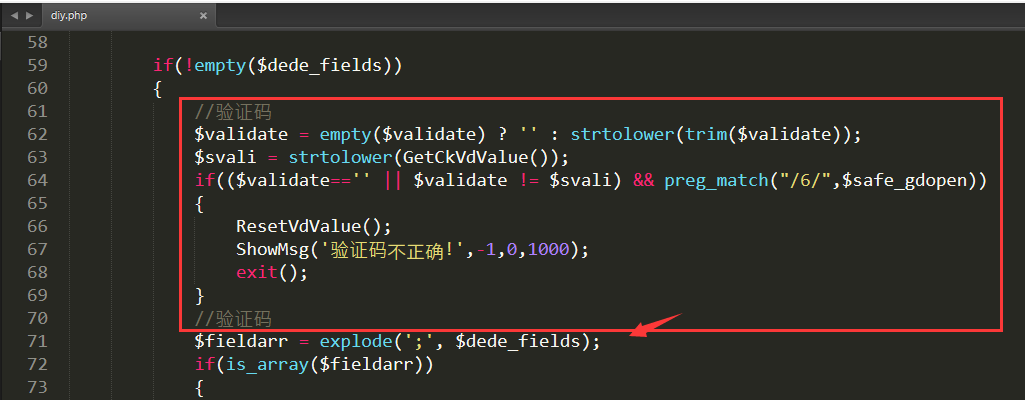
2、/plus/diy.php 里面添加验证码代码,找到
$fieldarr = explode(';', $dede_fields);在它上面加入
$validate = empty($validate) ? '' : strtolower(trim($validate));$svali = strtolower(GetCkVdValue());if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen)){ResetVdValue();ShowMsg('验证码不正确!',-1,0,1000);exit();}
完成!修改前请备份原文件。





