织梦中英文站统一个后台前端目前位置面包屑去除首页
发布时间:09/08 来源:未知 浏览:
关键词:

当我们在使用当前位置面包屑标签时
{dede:field.position/}
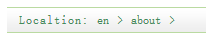
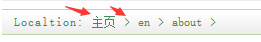
英文站出来的效果是这样的


多出一个中文的首页、首页链接和一个箭头,必须去掉
教程如下
模板中的当前位置面包屑标签
{dede:field name='position'/}或者{dede:field.position/}
改成
{dede:field.position runphp=yes}global $cfg_list_symbol;$array = explode($cfg_list_symbol,@me);array_shift($array);@me = implode($cfg_list_symbol,$array);{/dede:field.position}
如果你觉得上面的处理方式代码太长,你可以在 /include/extend.func.php 这个自定义函数文件里添加一个自定义方法
funcition nav_crumbs($nav)
{
global $cfg_list_symbol;
$array = explode($cfg_list_symbol,$nav);
array_shift($array);
$nav = implode($cfg_list_symbol,$array);
return $nav;
}
然后模板标签调用
{dede:field.position function=nav_crumbs(@me)/}
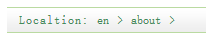
最终效果