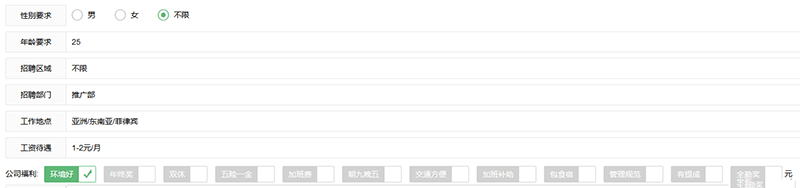
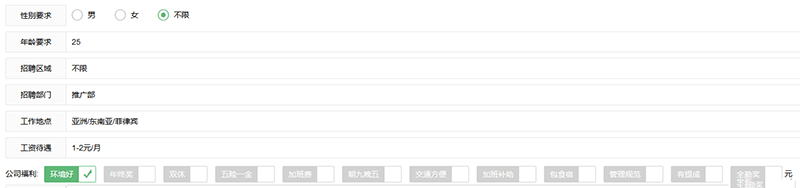
今天给客户开发网站遇到的问题,顺便记录下来织梦dedecms怎么在列表页和内容页调用自定义字段中的checkbox多选框的值 下面我教大家如何实现,新建了一个内容模型,并增加了自定义字段,需要在列表页和内容页调用自定义字段中的checkbox多选框的值。如图,建了很多的多选框,在页面上,直接调用是没办法调用出来的,那么怎么把多选框的值调用出来?

(这个不是织梦默认后台)
比如您的自定义字段建立的是:sizes,那么首页/列表页调用标签如下:
1 |
{dede:field.sizes runphp=yes} |
2 |
$arr = explode(',',@me); |
4 |
for($index=0;$index<count($arr);$index++){ |
5 |
$result .= "<span>$arr[$index]</span>"; |
|
上面调用意思是先取到sizes的值,然后用逗号进行分割,再循环调用到内容页标签调用如下:
1 |
{dede:field.sizes runphp=yes} |
2 |
$arr = explode(',',@me); |
4 |
for($index=0;$index<count($arr);$index++){ |
5 |
$result .= "<span>$arr[$index]</span>"; |
|
当然上面的标签除了用for循环外,也可以用foreach实现的。在这里说下内容页的调用方法如下:
1 |
{dede:field name='sizes' runphp='yes'} |
6 |
@me.="<span>$k</span>"; |
|